Microsoftが提供しているWebアプリケーションフレームワークのASP.NET MVCを今回動作させてみます。ASP.NET MVCは名前通りModel View Controllerをベースとしたフレームワークになります。
早速プロジェクトを作ってみましょう。
環境
Windows7
Visual Studio 2015
MVCプロジェクト作成
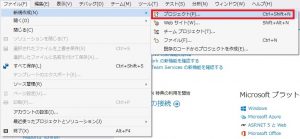
1.[ファイル(F)]→[新規作成(N)]→[プロジェクト(P)…]を選択
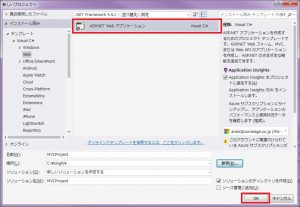
2.「ASP.Net Webアプリケーション」を選択し、名前、場所を入力し[OK]を選択
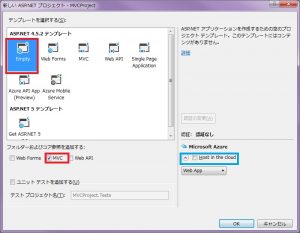
3.今回は空から作成しようと思うので「Empty」を選択し、フォルダ及びコア参照を追加するで[MVC]を選択し、「OK」を選択(Microsoft Azureを使用しない場合は、「Host in the cloud」を未選択にしてください)
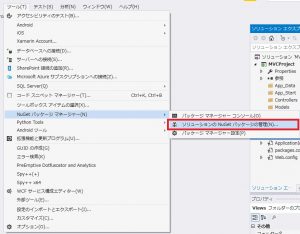
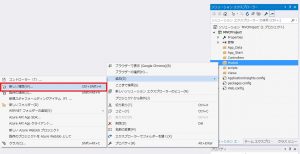
4.[NuGetパッケージマネージャー(N)]→[ソリューションのNuGetパッケージの管理(N)…]を選択
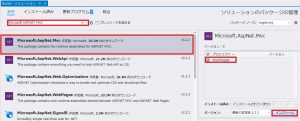
5.「Microsoft ASP.NET MVC」で検索し、表示された「Microsoft Asp.Net Mvc」を選択し、作成したプロジェクトにインストール。
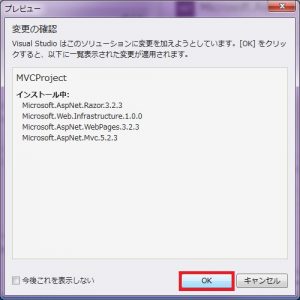
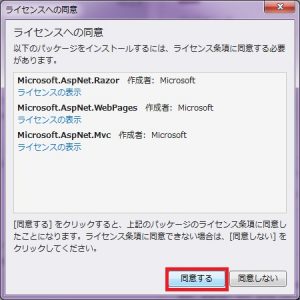
6.途中で以下のようなメッセージが表示されることがありますのでそれぞれ「OK」「同意する」を選択
7.メッセージが表示されればMVCプロジェクトの作成完了です。
Modelの作成
まずはModelを作成します
1.「Model」フォルダを右クリックし「追加(D)」→[新しい項目(W)…]を選択
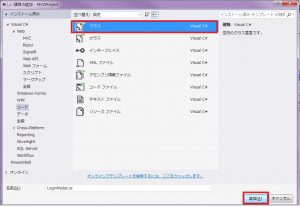
2.「クラス」を選択し、モデル名(今回はLogin.Model.cs)を入力し「追加(A)」を選択
3.Modelのコードを入力します。
ログイン画面を作成しようと思いますので、画面項目に合わせて2項目以下のコードの通り用意しました。
namespace MVCProject.Models
{
public class LoginModel
{
/// <summary>
/// ログインID
/// </summary>
public string Id { get; set; }
/// <summary>
/// ログインパスワード
/// </summary>
public string Password { get; set; }
}
}Controllerの作成
次にControllerを作成します。
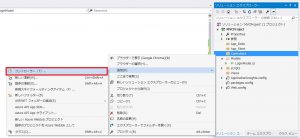
1.「Controller」のフォルダを右クリックし、「追加(D)」→[コントローラー(T)…]を選択
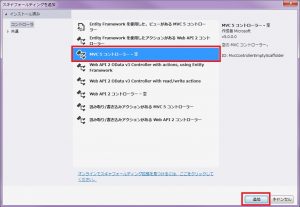
2.「MVC5コントローラー-空」を選択し、「追加」を選択
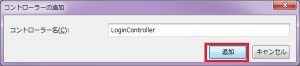
3.コントローラー名(今回はLoginController)を入力し、[追加]を選択
4.今回はPOSTするところまでをしようと思いますので、2つのアクションを用意しました。
POSTした場合後述のアクションが動作します。
using System.Web.Mvc;
using MVCProject.Models;
namespace MVCProject.Controllers
{
public class LoginController : Controller
{
// GET: Login
/// <summary>
/// 通常アクセス時
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
return View();
}
/// <summary>
/// POST時
/// </summary>
/// <param name="model">POSTデータ</param>
/// <returns></returns>
[HttpPost]
public ActionResult Index(LoginModel model)
{
ViewData.Add("POST", "POST");
return View();
}
}
}Viewの作成
最後にViewを作成します。
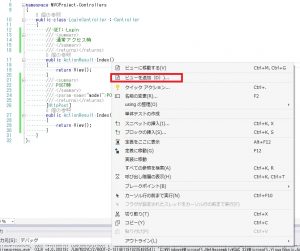
1.コントローラのソース上でで右クリックし「ビューを追加(D)…」を選択
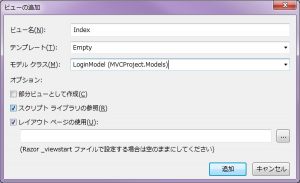
2.モデルクラスを選択し、[追加]を選択
@model MVCProject.Models.LoginModel
@{
ViewBag.Title = "ログイン";
}
@using (Html.BeginForm("Index", "Login", FormMethod.Post))
{
<h2>ログイン</h2>
@Html.TextBoxFor(model => model.Id, new { size = 10, maxlength = 10 })<br />
@Html.PasswordFor(model => model.Password, new { size = 10, maxlength = 10 })<br />
<input type="submit" value="ログイン" />
if (ViewData.Keys.Contains("POST"))
{
@:@ViewData["POST"]
}
}初期ページの設定
最後に「App_Start/RouteConfig.cs」で初期ページを設定します。
以下の部分に作成したコントローラーとアクション名を指定。
defaults: new { controller = "Login", action = "Index", id = UrlParameter.Optional }実行
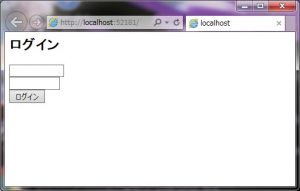
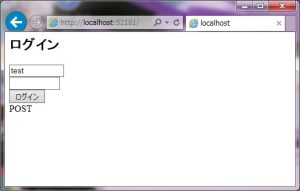
実行し、ページが表示されるとこんな感じのシンプルなページが表示されるはずです。
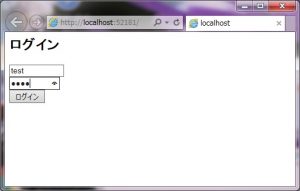
IDとパスワードを入力します。
いざ、ログインボタンをクリックしてPOST!!
このように正常にPOSTされることを確認しました。
以上、MVC5の触りだけをご紹介しました。
今後以下を課題としていきたいと考えています。
・DB(Postgresql)へのEntityFramworkでの接続
・多言語化対応