前回「ASP.NET MVC5を動かしてみる」でMVC5を動作させてみましたが、今回は各ラベルを作成したリソースファイルから取得して、表示してみます。
ラベルを表示するパターンとしては以下の2パターンをやってみます。
1.Viewファイルにリソース名を直接明記して表示。
2.Modelファイルに入力項目と紐付けて、入力項目のラベルとして表示。
リソースの追加
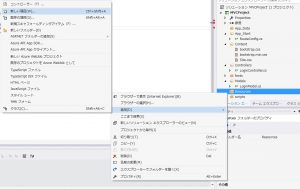
1.プロジェクト内のリソースファイルを作成したいフォルダを右クリック「追加(D)」→「新しい項目(W)…」を選択。
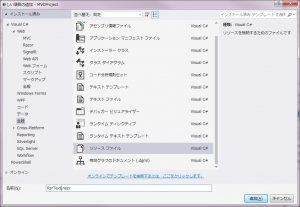
2.ファイル種別に「リソースファイル」を選択し、適当なファイル名を設定して「追加(A)」を選択
3.作成されたリソースファイルをデザイナで開き「アクセス修飾子(I)」を「Public」に設定して、リソース名と値を入力して保存
これでリソースファイルの作成は完了となります。
リソースファイル表示設定
1.「Views/web.config」のrazor設定値にリソースファイルの参照を追加。
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.2.3.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="MVCProject" />
<!--追加開始-->
<add namespace="MVCProject.Resources"/>
<!--追加終了-->
</namespaces>
</pages>
</system.web.webPages.razor>2.Modelの入力項目に表示名のリソース情報を追記
using MVCProject.Resources; //追加
using System.ComponentModel.DataAnnotations; //追加
namespace MVCProject.Models
{
public class LoginModel
{
/// <summary>
/// ログインID
/// </summary>
[Display(Name = "lblLoginId", ResourceType =typeof(RsrText))] //追加
public string Id { get; set; }
/// <summary>
/// ログインパスワード
/// </summary>
[Display(Name = "lblPassword", ResourceType = typeof(RsrText))] //追加
public string Password { get; set; }
}
}3.ViewにResources表示部分を追加
@model MVCProject.Models.LoginModel
@{
ViewBag.Title = RsrText.lblLogin; //resourceより取得
}
@using (Html.BeginForm("Index", "Login", FormMethod.Post))
{
<h2>@RsrText.lblLogin@{ /*resourceより取得*/ }</h2>
@Html.LabelFor(model => model.Id)@{ /*resourceより取得*/ }
@Html.TextBoxFor(model => model.Id, new { size = 10, maxlength = 10 })<br />
@Html.LabelFor(model => model.Password)@{ /*resourceより取得*/ }
@Html.PasswordFor(model => model.Password, new { size = 10, maxlength = 10 })<br />
<input type="submit" value="@RsrText.lblLogin@{ /*resourceより取得*/ }" />
if (ViewData.Keys.Contains("POST"))
{
@:@ViewData["POST"]
}
}
@ViewData[“POST”]
} }
これでタイトルや、項目名、ボタン名がリソースから取得され表示されます。
実行
実行すると、以下のようにリソースから取得された名称が表示されているのがわかると思います。
次回は、これを多言語化対応させてみたいと思います。