第1回「ASP.NET MVC5を動かしてみる」
第2回「ASP.NET MVC5でリソースからのラベル取得」
今回は第2回でやったリソースでの対応からの応用で多言語化に対応してみようと思います。
各言語のリソース準備
今回は「日本語」「中国語」の多言語化に挑戦してみようと思います。
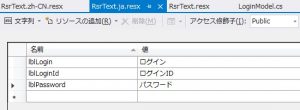
「(リソース名).(言語名).resx」ファイルを作成します。
今回の場合は「RsrText.ja.resx」「RsrText.zh-CN.resx」の2つを用意します。
(リソースファイルの追加方法は前回の記事を参照してください)
※アクセス修飾子を「Public」にするのを忘れないようにしてください。
Configへ多言語化対応設定追加
「Views\web.config」とプロジェクト直下の「Web.config」に多言語化設定を追加します。
<system.web>
<compilation>
<assemblies>
<add assembly="System.Web.Mvc, Version=5.2.3.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</assemblies>
</compilation>
<!-- 追加開始-->
<globalization culture="auto" uiCulture="auto"/>
<!-- 追加終了-->
</system.web> <system.web>
<compilation>
<assemblies>
<add assembly="System.Web.Mvc, Version=5.2.3.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</assemblies>
</compilation>
<!-- 追加開始-->
<globalization culture="auto" uiCulture="auto"/>
<!-- 追加終了-->
</system.web>いざ実行
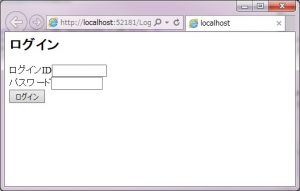
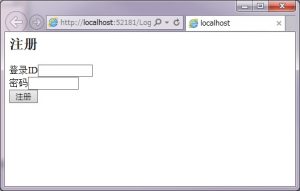
しっかりと言語が自動で切り替わることを確認しました。
後はJavascriptでの言語切替を行う
とりあえず表示言語は切り替わったが、javascriptに記述しているメッセージ等も切り替えを行わないといけませんね。
javascriptのメッセージの記述を切り替える方法で私が考えた方法が以下の3パターン
1.Viewファイル(cshtml)にjavascriptを直接記述
2.hiddenフォームを作成し、Control上でリソースの値を設定し、javascriptで取得
3.ajaxでメッセージIDをPOSTしてメッセージを返すメソッドを作る←激遅になるので多用は☓
こんな感じで多言語化対応は一旦完了です。