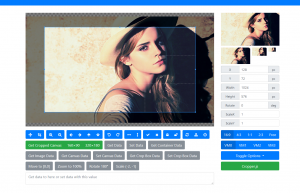
「Cropper」は、SNSなどのプロフィール画像のアップロードでよく見かける、画像から指定した範囲を切り抜くことができライブラリです。
簡単に切り抜き機能を実装できるのでおすすめです。
他には、画像を回転させたり、ズームなどができたり、色々な機能がついているので、便利かなと思います。
後、スマートフォンにも対応してます。
ライブラリを読み込む
/path/to/jquery.js<!-- jQuery is required -->
<link href="/path/to/cropper.css" rel="stylesheet">
/path/to/cropper.jsHTML
サーバーに画像をアップロードする際に、一緒に切り抜き開始位置と範囲を送信するために、hiddenで切り抜き位置・範囲を保持させます。
<form method="POST" enctype="multipart/form-data">
<input type="file" id="profile-image" />
<img id="select-image" style="max-width:500px;">
<!-- 切り抜き範囲をhiddenで保持する -->
<input type="hidden" id="upload-image-x" name="profileImageX" value="0"/>
<input type="hidden" id="upload-image-y" name="profileImageY" value="0"/>
<input type="hidden" id="upload-image-w" name="profileImageW" value="0"/>
<input type="hidden" id="upload-image-h" name="profileImageH" value="0"/>
<input type="submit" value="アップロード">
</form>
JS
8行目で取得している切り抜き位置と範囲は、原寸大で取得できるのでそのままhideenの値に設定しても問題ないです。
24行目は、画像を選択した際に、Cropperに選択した画像を表示するようにしています。
$(function(){
// 初期設定
var options =
{
aspectRatio: 1 / 1,
viewMode:1,
crop: function(e) {
cropData = $('#select-image').cropper("getData");
$("#upload-image-x").val(Math.floor(cropData.x));
$("#upload-image-y").val(Math.floor(cropData.y));
$("#upload-image-w").val(Math.floor(cropData.width));
$("#upload-image-h").val(Math.floor(cropData.height));
},
zoomable:false,
minCropBoxWidth:162,
minCropBoxHeight:162
}
// 初期設定をセットする
$('#select-image').cropper(options);
$("#profile-image").change(function(){
// ファイル選択変更時に、選択した画像をCropperに設定する
$('#select-image').cropper('replace', URL.createObjectURL(this.files[0]));
});
});
サーバー側は、画像と画像の切り抜き範囲が送信されてくるので、そのデータを元に画像を加工して保存すればOKです。
簡単に実装した感じは以上のような感じです。
他のズームや回転機能については、英語ですがドキュメントを確認してください。
おわり