最近、毎日家でも、Webアプリケーション作ってみたいなぁと勉強しております……!!
その中で、グラフ書いてみたいなぁ~。と思って調べてみたところ、いっぱいあるんですね…
依然調べたときは 『Google Charts』しか、見つけられなかったのに!!
色々出てきた中で、気になって調べて試してみたものを上げてみようと思います!
ちなみに、欲しいな!と思って探した機能はこんな感じです
- レスポンシブデザイン対応
- データの登録は、[x, y] 形式で指定できること!([ラベル, y]はちょっと使いにくそう…)
- [x, y]で登録した、yの値が nullのとき、値が0にならないこと
- ツールチップが使いやすそうなこと
Google Charts


唯一、以前から知ってました!Google Charts
Documentはすべて英語ですが、見やすくて使いやすい、という印象でした……!
サンプルも多く、いいなぁと思っていたのですが…
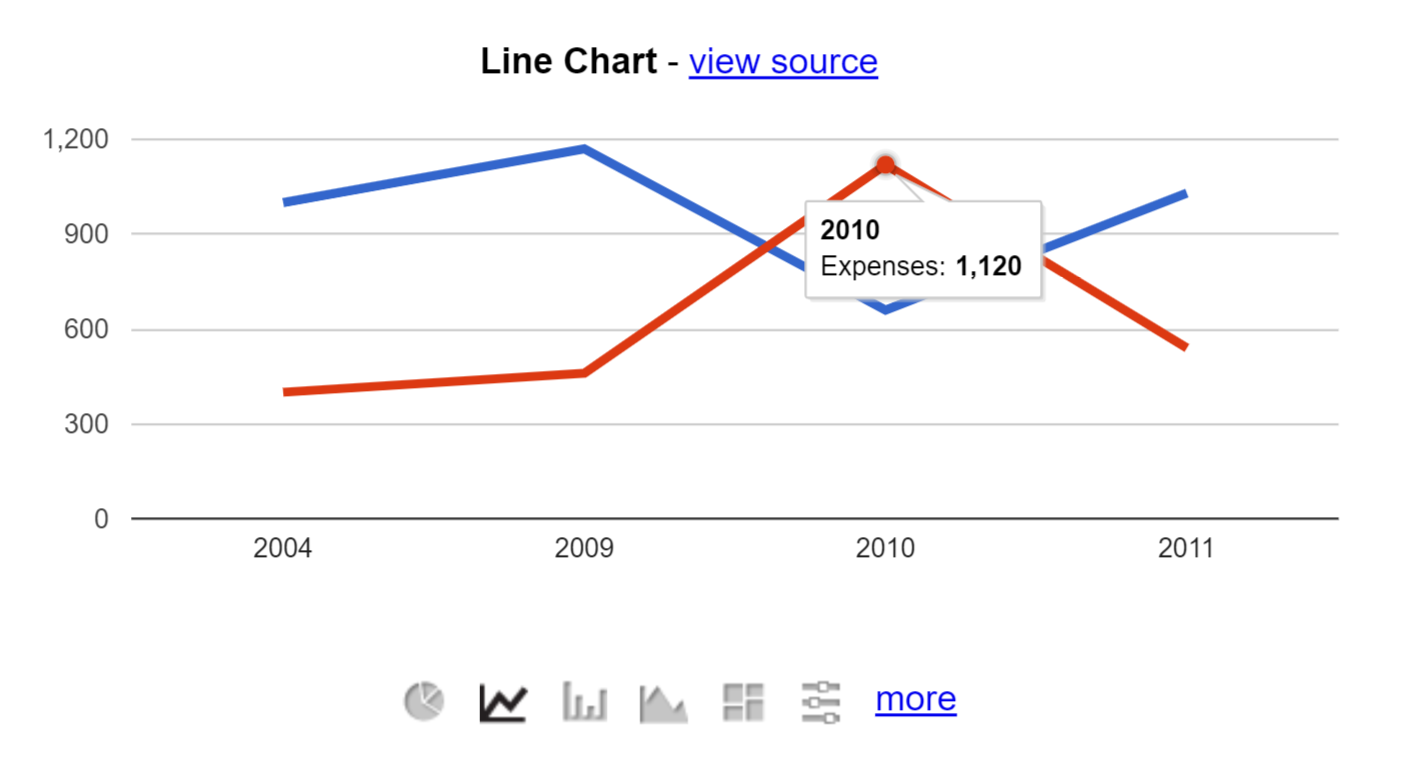
数字のグラフのデータの登録が、
['Year', 'Sales', 'Expenses'], ['2004', 1000, 400], ['2005', 1170, 460], ['2006', 660, 1120], ['2007', 1030, 540]
こんな感じの配列…。
ラベルに対応する数値は…という形ではないものの、上のデータのうち、例えば
「2006年のSalesの記録がないよ!」
…というデータを入れようとするとエラーが出てしまいます(´・ω・`)
これは譲れないので今回は別のを使おうと思います…
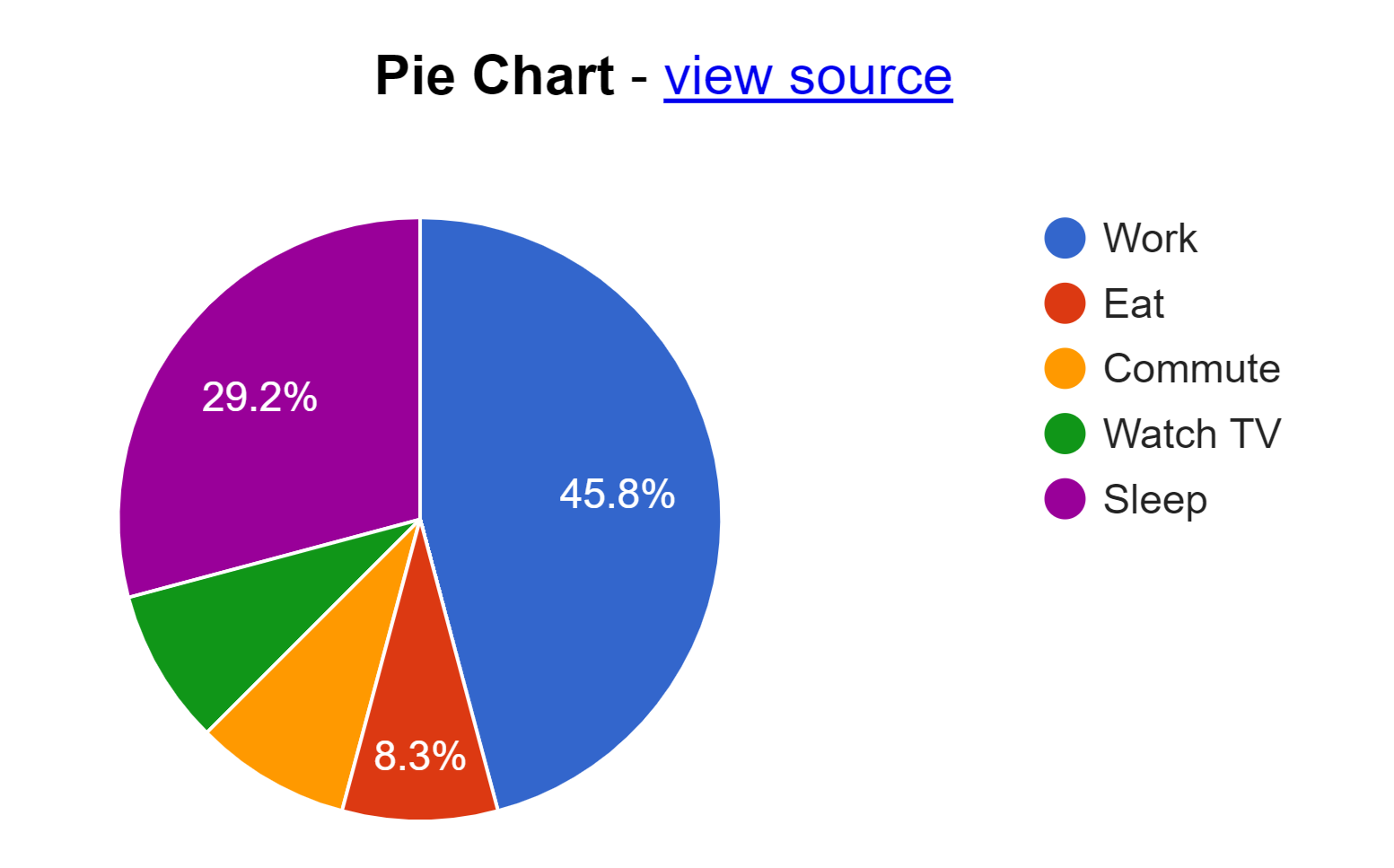
- Pie Chartはレスポンシブデザイン非対応なものの、対応しているグラフ形態は多そう
- Google Mapを使える!!(Maps)
- グラフ以外にも、Word Treesなど、面白いレイアウトを使える
などなど、多様なグラフに対応していて、面白いとは思います!
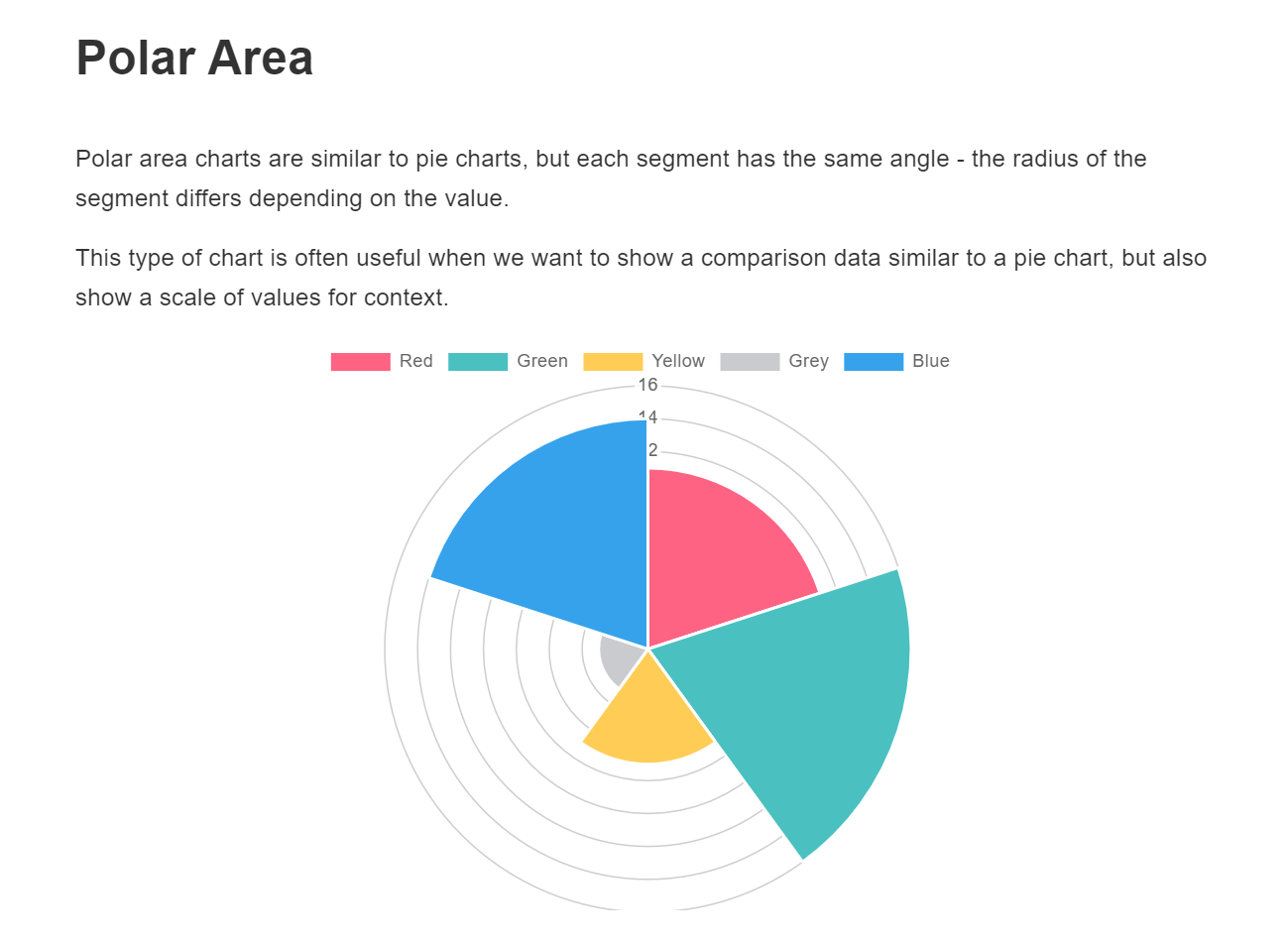
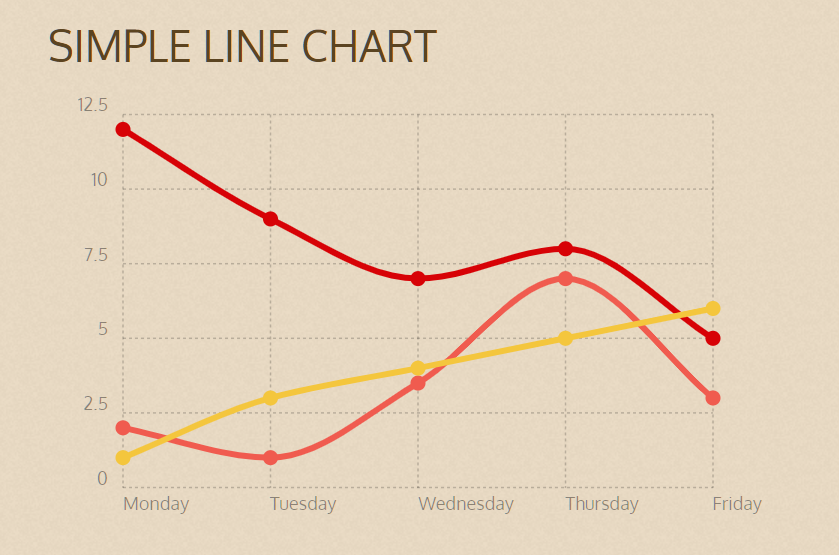
Chart.js



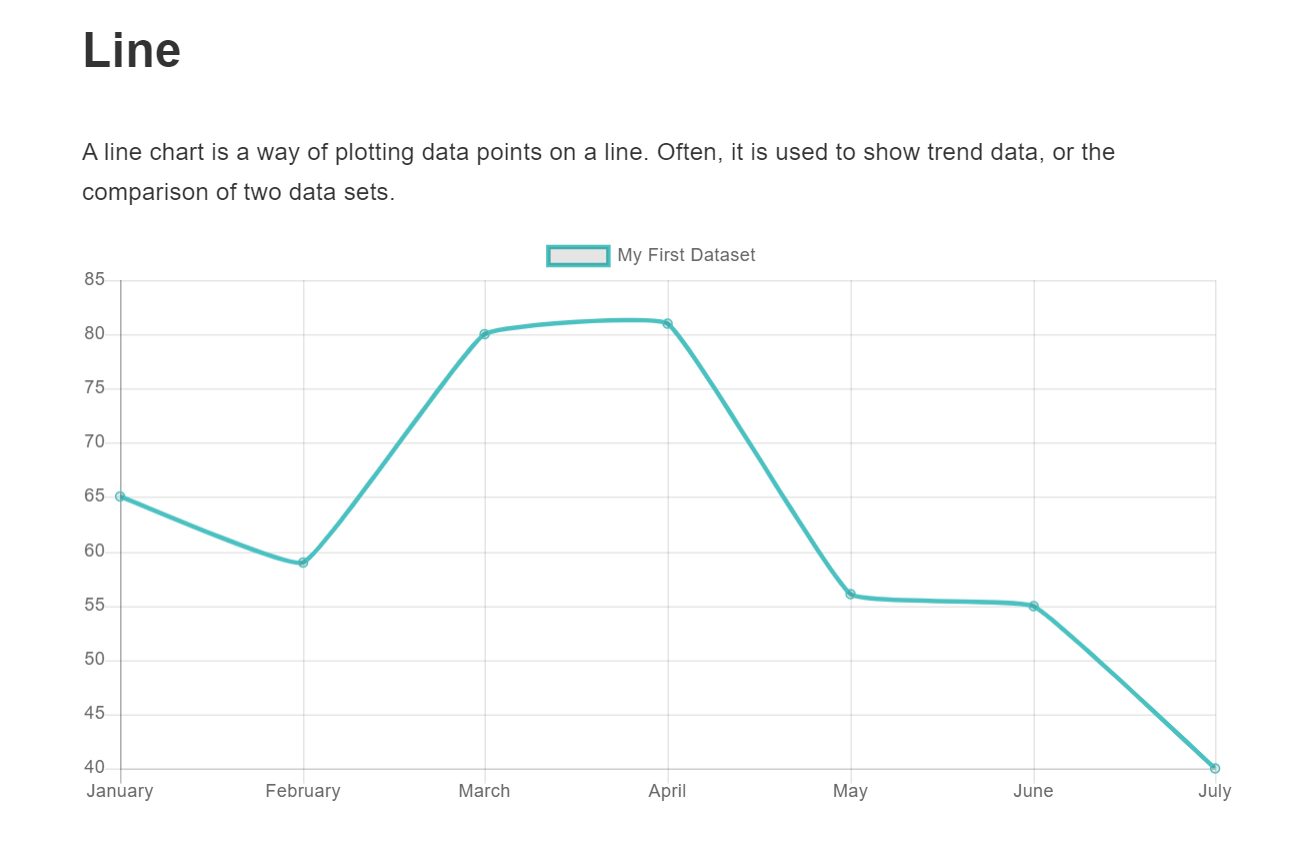
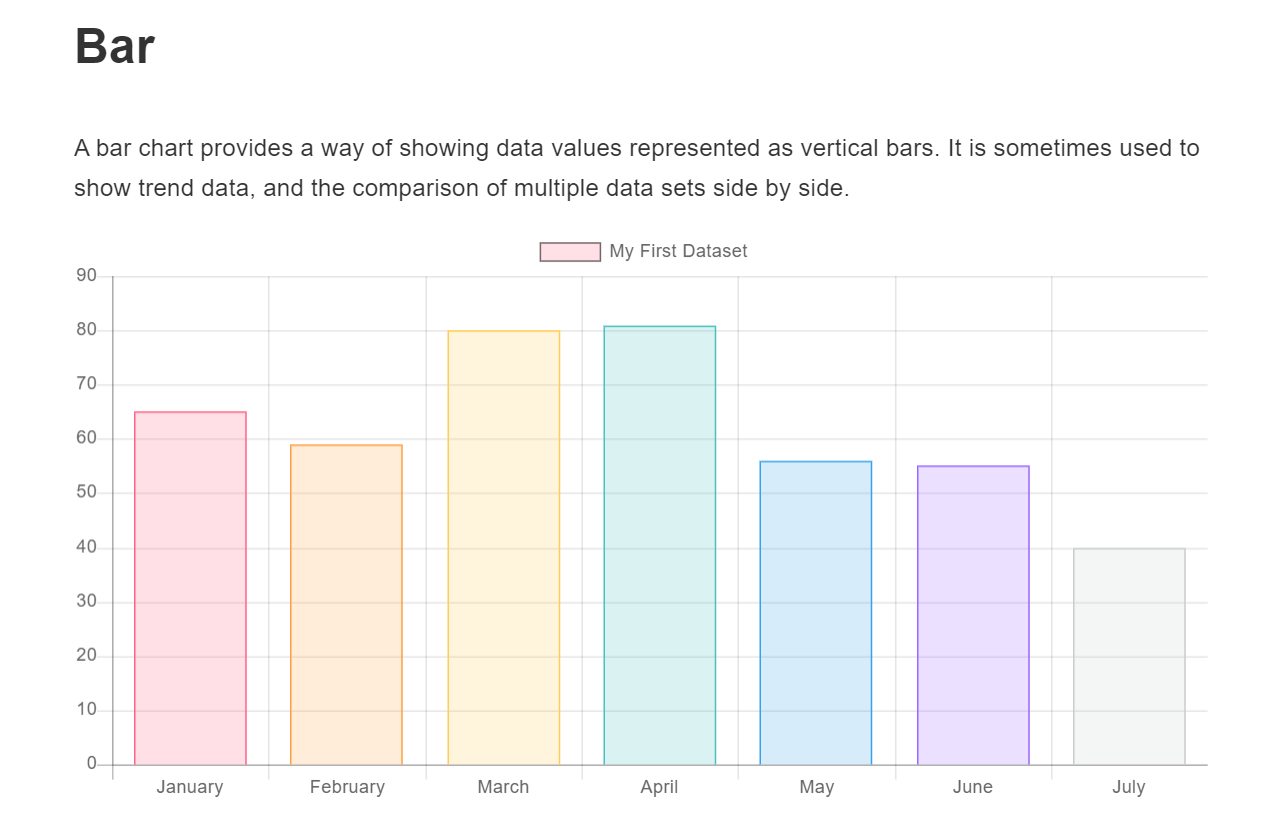
Lineグラフ、Barグラフの色合いがとても好きでした……!

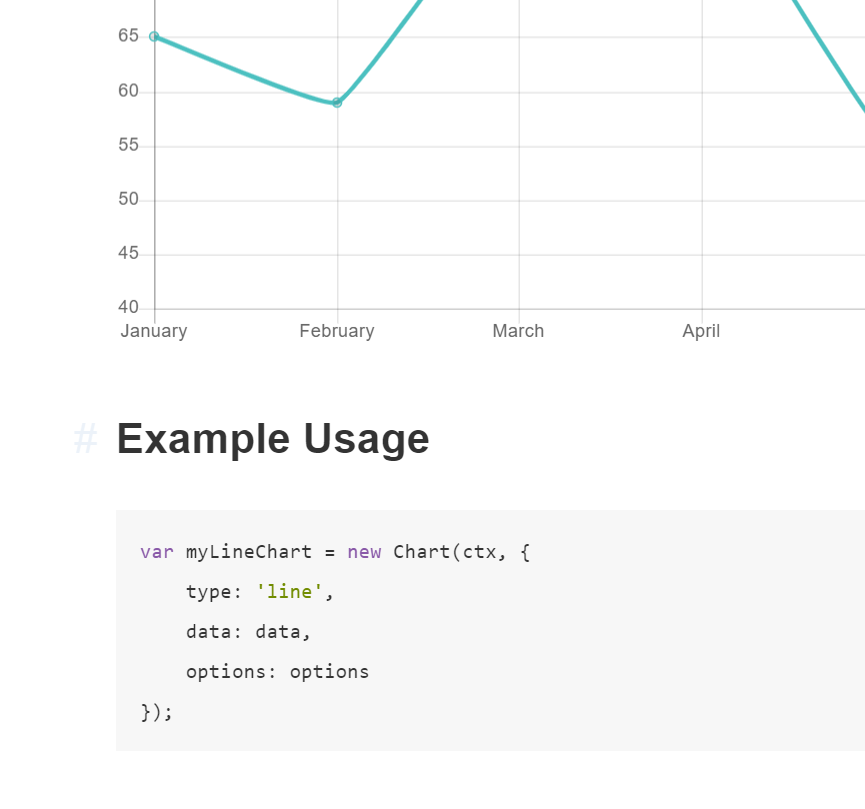
ただ、ほとんどのページの使い方例がシンプルすぎて(下にプロパティが例示されていますが…)
データはどういう形式で登録するのかなぁと迷いました笑
※ ライブラリを、ダウンロードすれば、サンプルが得られるので、ダウンロードしたほうがわかりやすいかもしれません!
どのグラフもレスポンシブデザイン対応で、ぜひ使いたい…!!
…と思ったのですが、
Lineグラフのデータ形式が、
labelと対応する値をセットするというもの!!
しかも、値が入力されていない = 0
複数データの場合、データごとに配列で渡せるので、Google Chartsよりはわかりやすいんですけど…
でも、、、ここは譲れないので……
(でも、やっぱり、Bar・Radarが、ほんとに好きなので…どこかで使いたいです…)
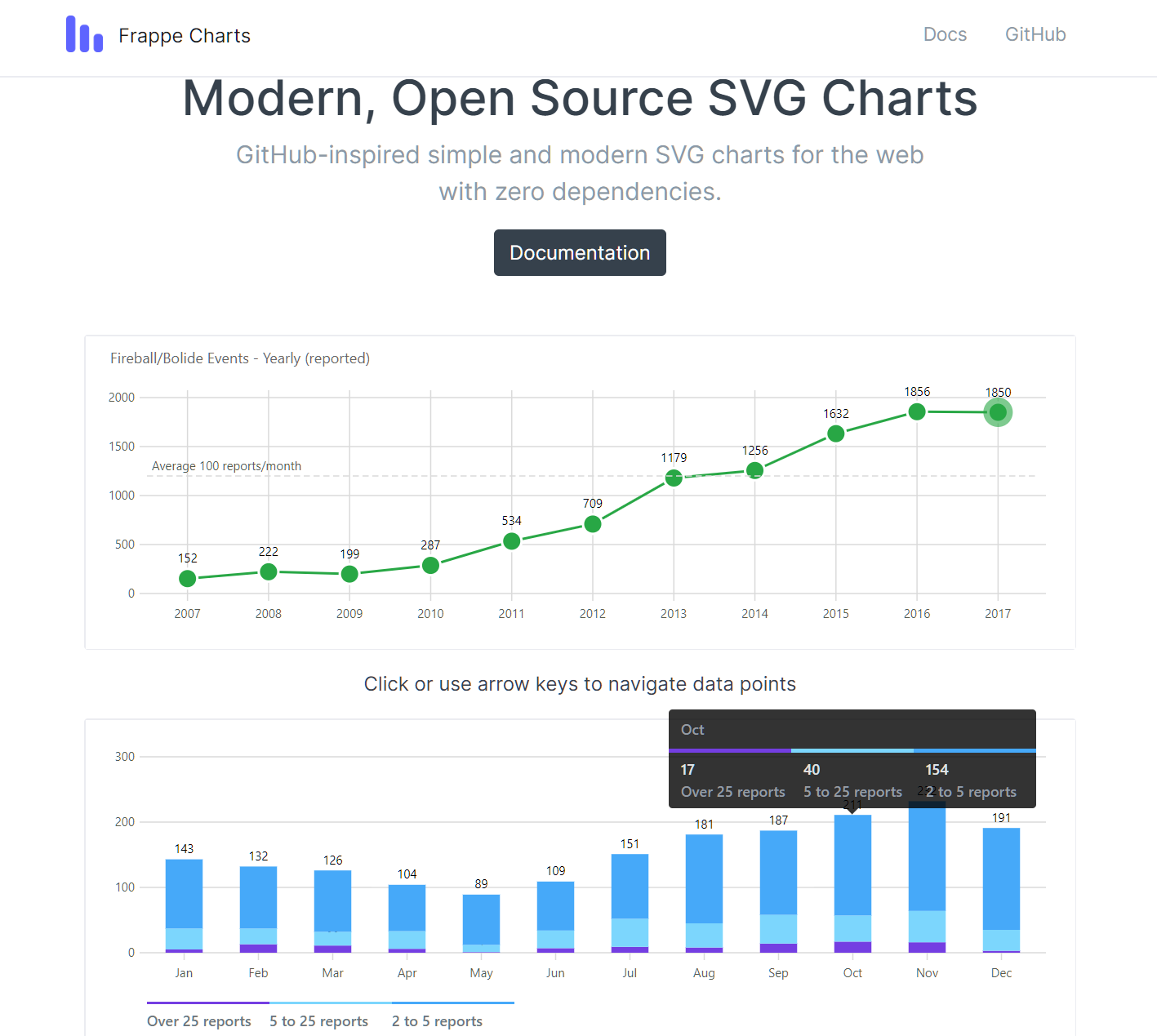
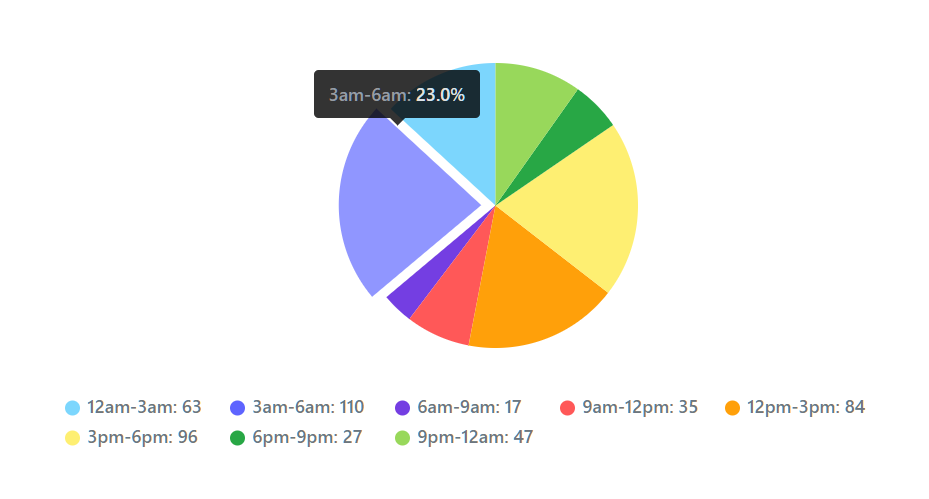
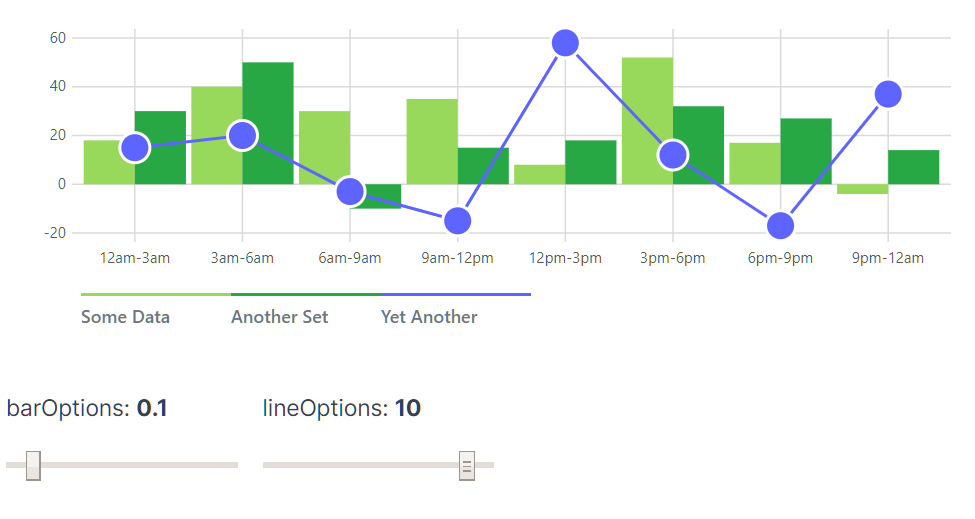
Frappe Chart


pie chartのマウスオーバーアクションが、
ピザみたいでかわいいライブラリです!

オプションの値を変えたときに、グラフがどう変化するのか…という部分も、画面上でチェックできるので、使いやすそうな印象です!
ただ、
折れ線グラフが
Label に対応する値を登録する というものでした……
連続な値を入れられるのって少ないんですかね…
(探すのが下手なだけで、本当はある…とかだったりするのかも…)
Chartist
最軽量!はやい!




アニメーションもきれいで、PluginでついているTooltipは微妙だなぁ…という印象ですが、
まぁ、Tooltipはなくてもいいかな……?
データがnullのときは、ぷちっと切れた、折れ線グラフ…!好感度!
…と思ったんですけど、
凡例までPlugin!!
すべて英語の使い方とにらめっこして
凡例もつけて
……ちょっと時間がかかりそうなので今回はやめておきます……!!
(でも早い。)
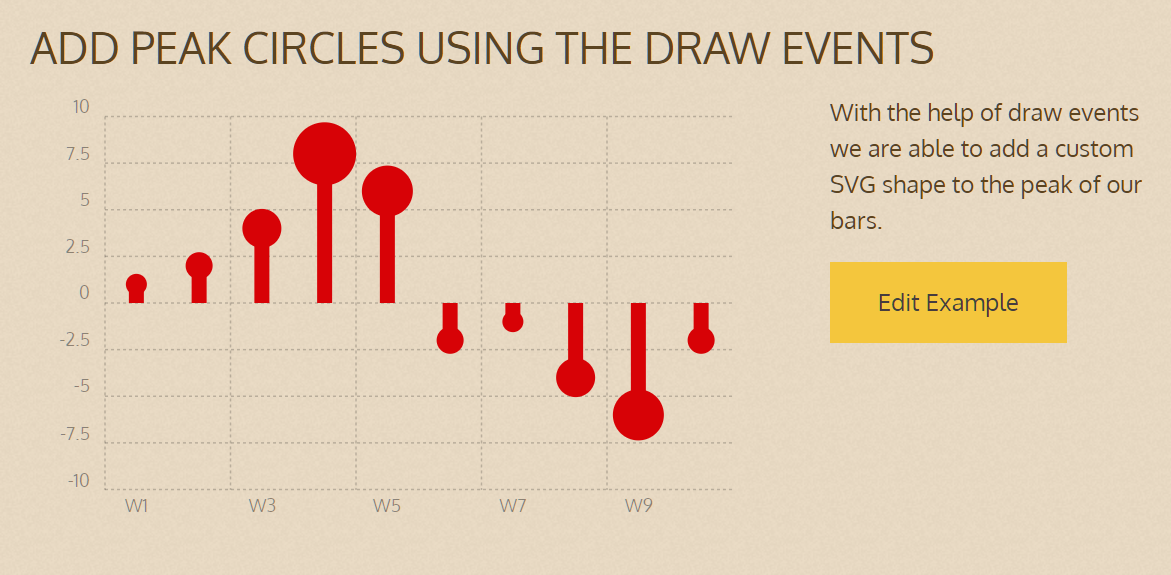
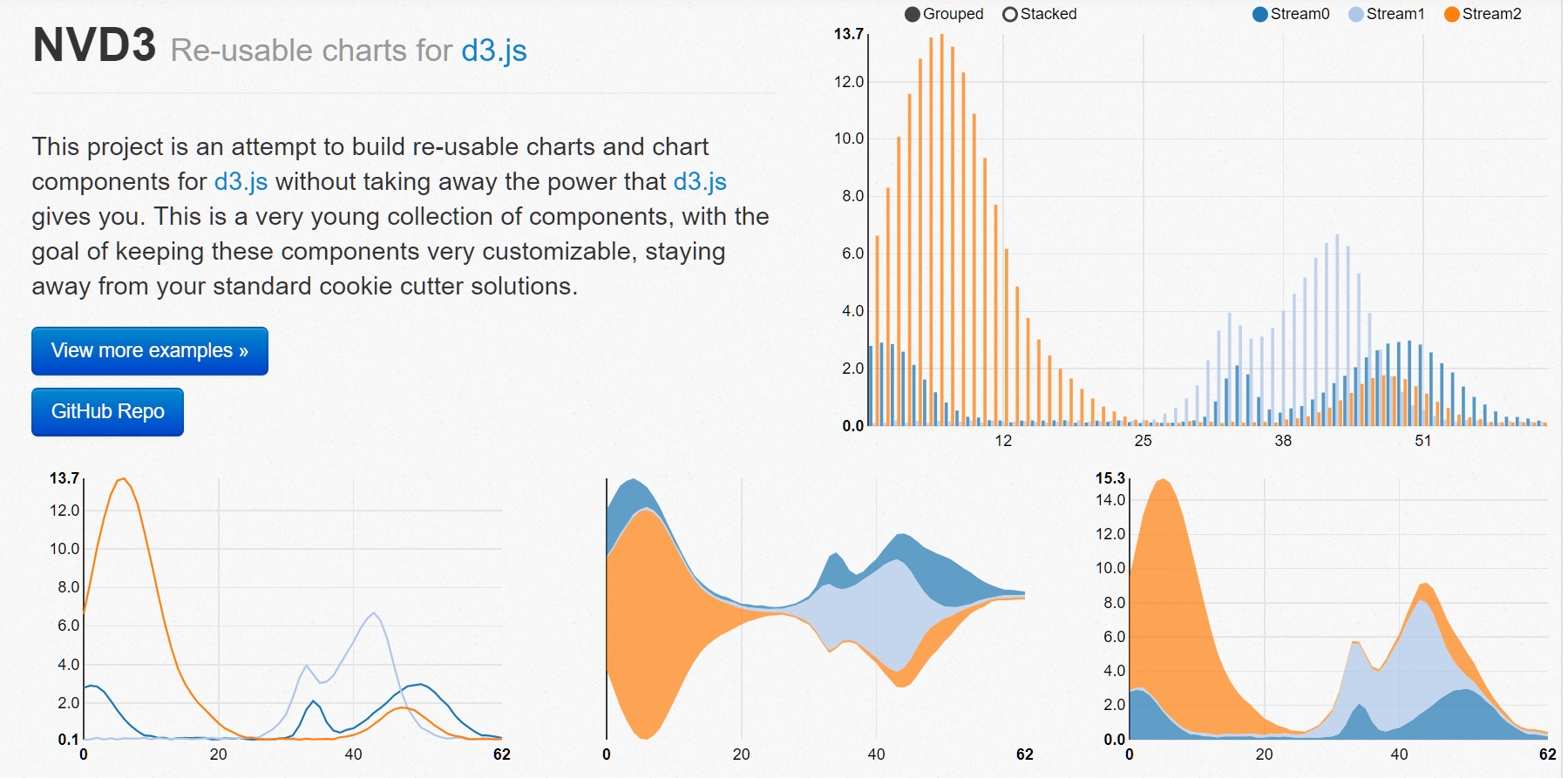
NVD3
トップページから期待大の、滑らかなグラフでした!

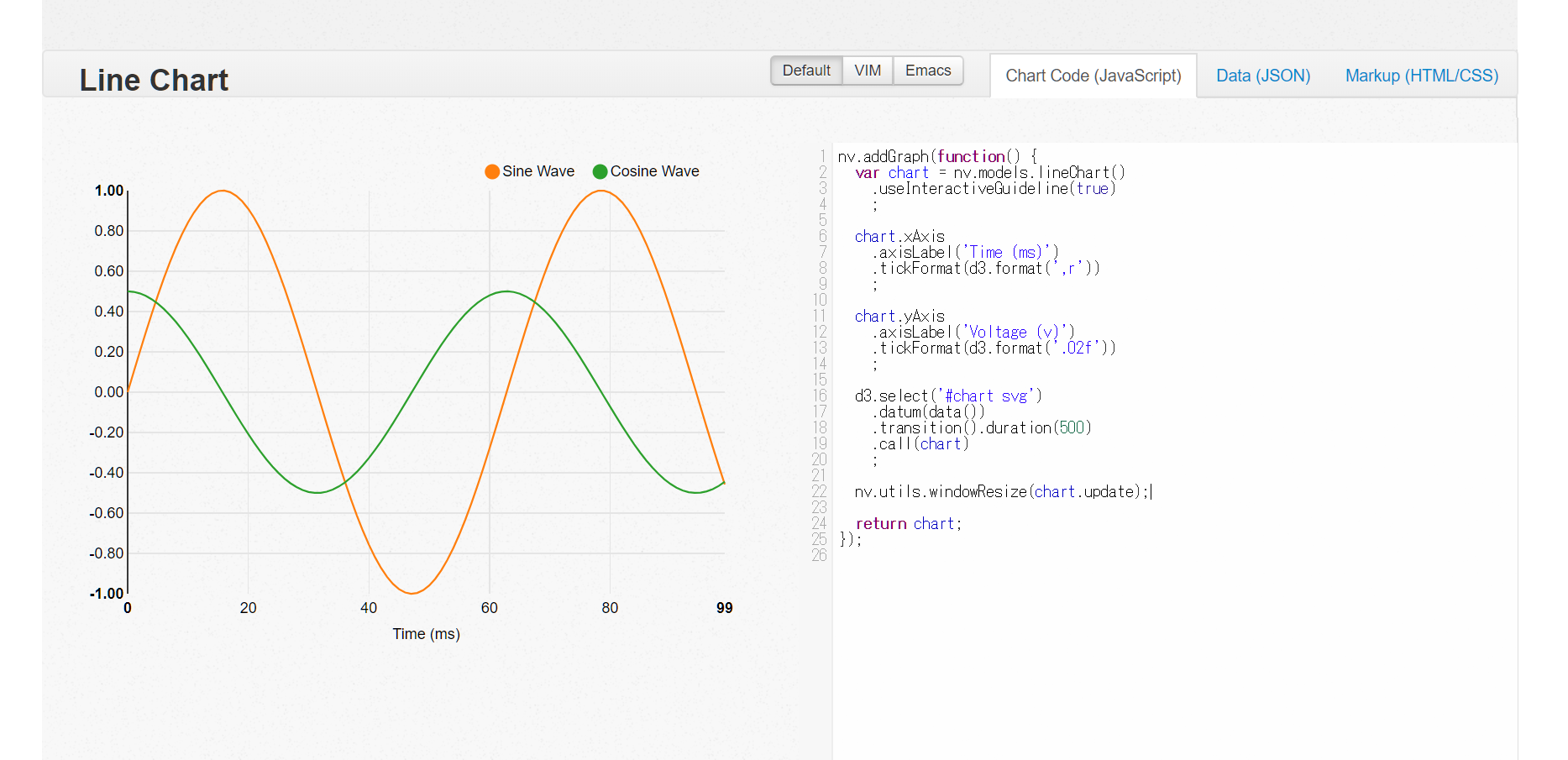
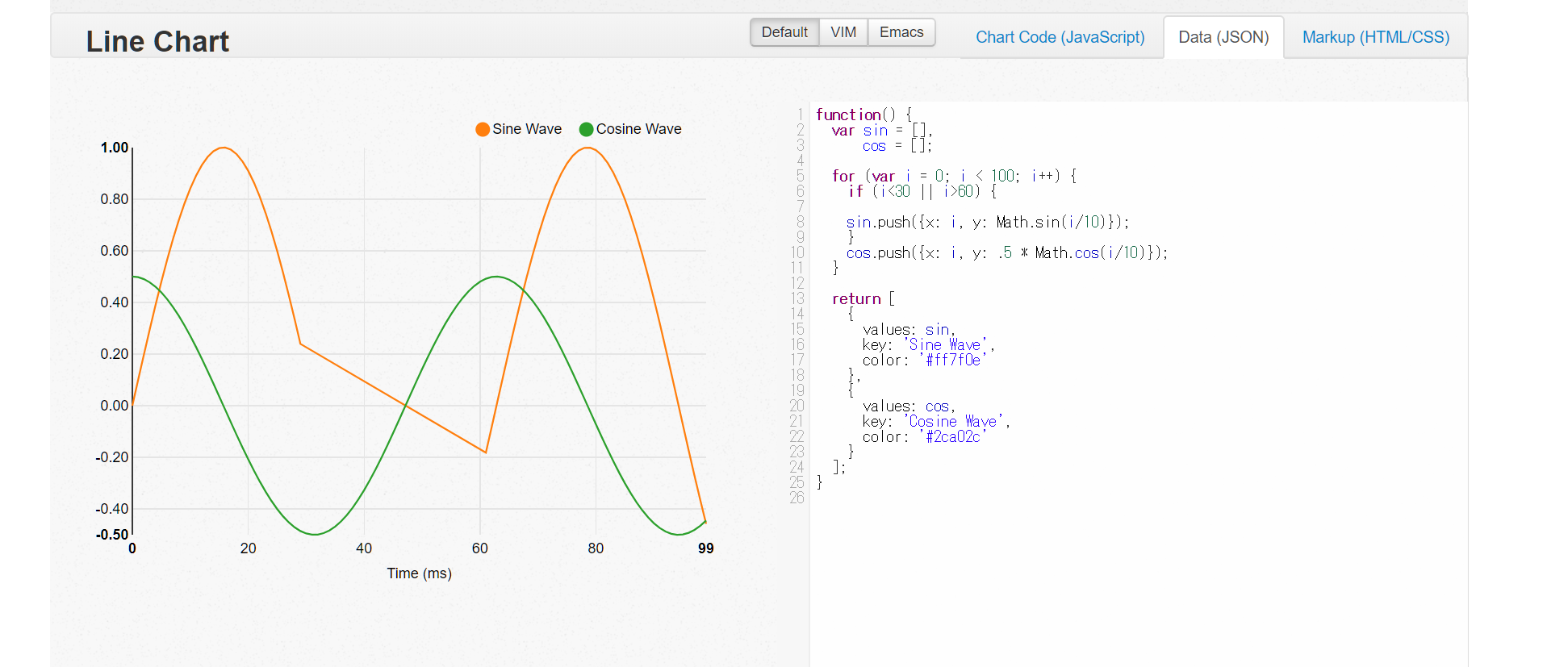
さらに、ページ内でサンプルのコードと描画されるコードがわかりやすく表示されている
…& ページ内でデータ・オプションを変更して、動きを確認することが可能!!

- レスポンシブデザイン対応
- [x, y]でデータ登録が可能
- yの値がない場合は、前後の値を結合
- マウスオーバーアクションつき

デザインは、他のChartsのほうが個人的には使いたい!!
…とわくわくしたのですが、
yの値がない場合は、前後の値を結合
レスポンシブデザイン対応
値を空にした時に、0にならない
これを満たしてくれるライブラリは、本当に少なかったです…!
※ Pie Chartはレスポンシブ非対応 ←
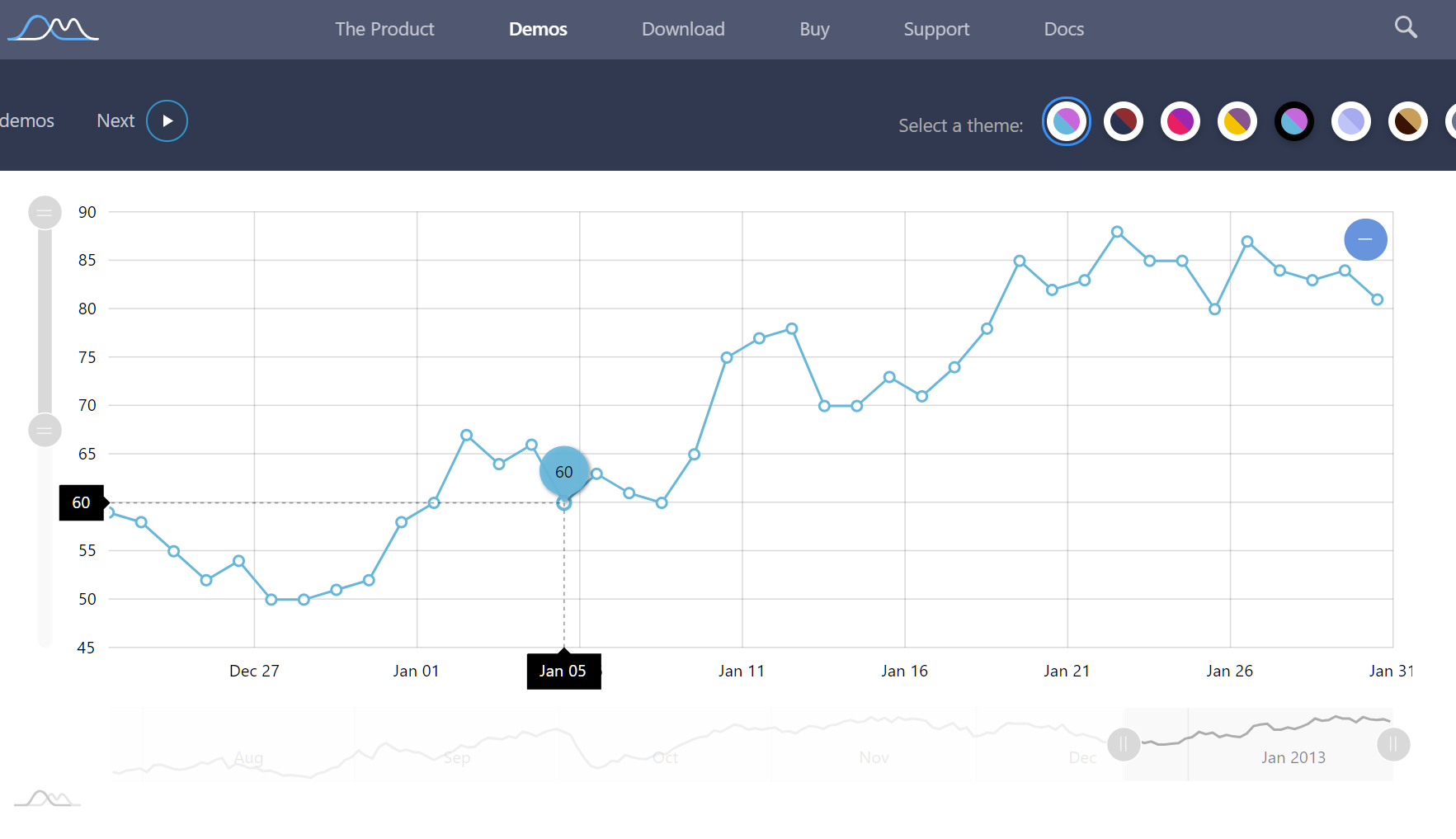
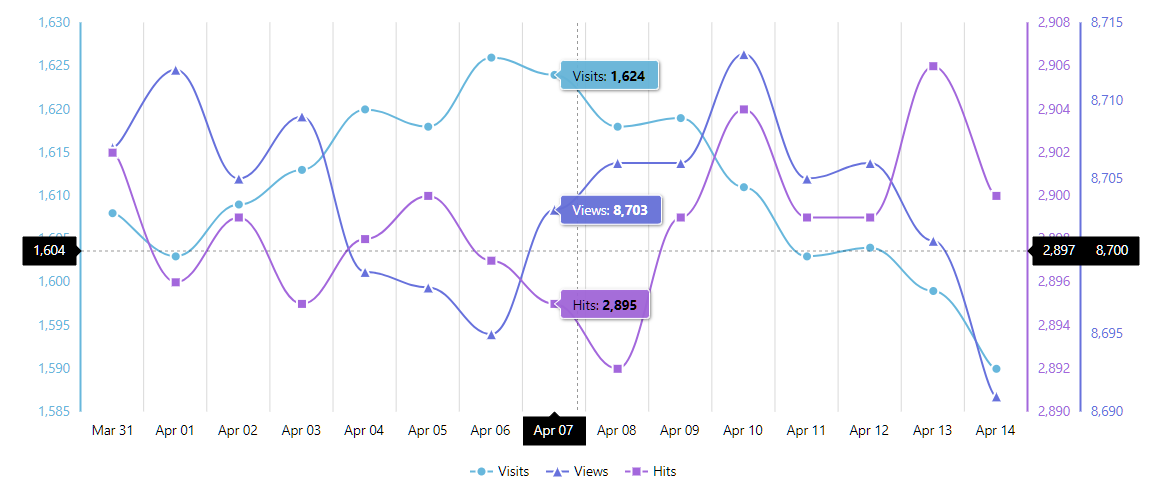
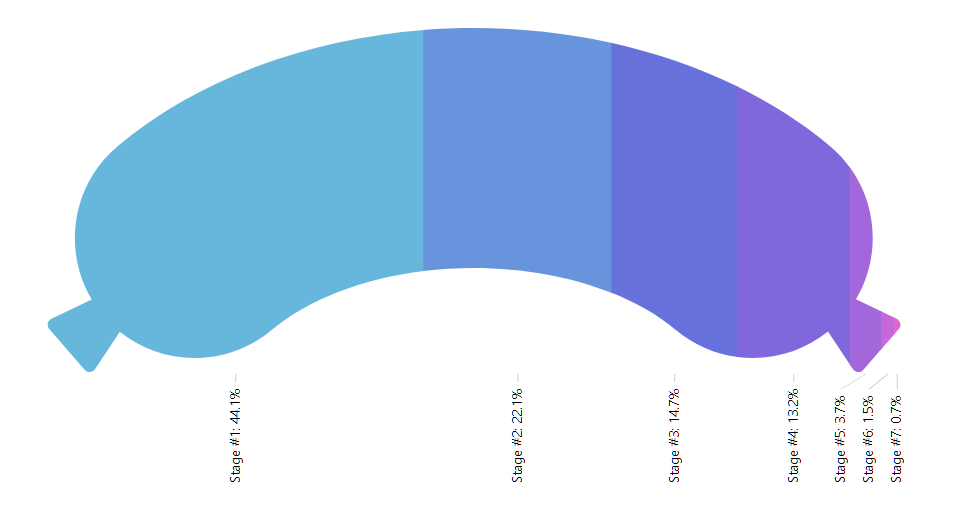
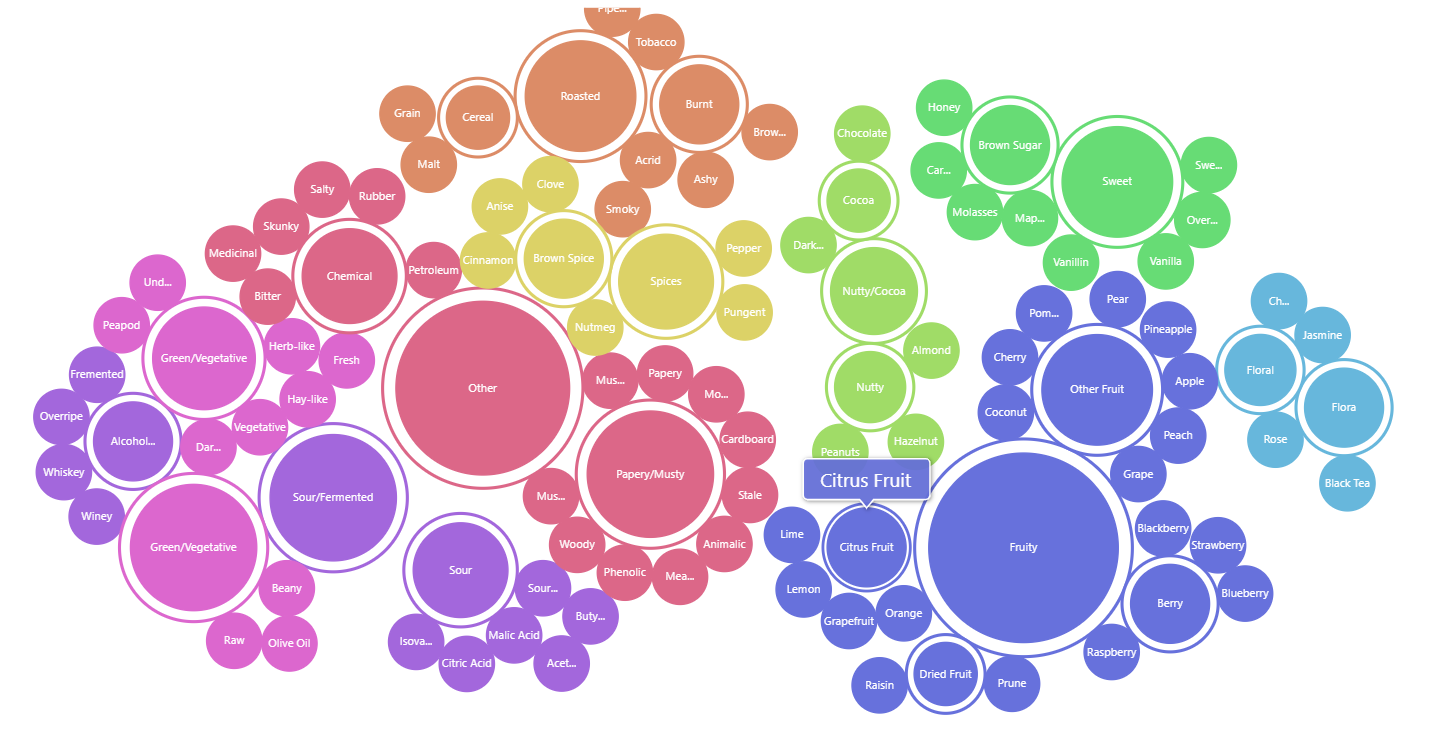
amChart


「chart library オススメ」とかで調べてると、なかなか出てこなかったんですけど…
マウスオーバーアクションがすごい。
あと、DEMOに登録されているチャートの種類が尋常じゃないです!!
デザインもとてもきれい!
何に使うんだろう…というようなチャートまで…



(ソースコード付き&レスポンシブデザイン対応)
しかも、欲しかった機能をすべて満たしていました!!
使いこなせる自信はないですが、これを使ってみたいなぁと思っています!
今回は、6このライブラリを、
自分の欲しい機能でふんわり評価してみました!!
他にも、AnyChart、Echartsなどなど、調べたらいくらでも出てくるんですけど……
個人的最優秀賞は、最後に紹介した
……でした!
いかがでしたでしょうか!
グラフをかくのに、どんなライブラリがあるのかなぁと思った時には、参考にしてもらえればと思います(/・ω・)/