前回は、JWT(ジョット)というのを調べました。
今回は実際にYahooID連携を使いJWTがどんな感じなのか見てみようと思います。
YhaooID連携は「OpenID Connect」という仕組みに基づいているようで、その仕組みの中でJWTが使われています。
YahooID連携の準備
最初にYahooID連携の準備が必要です。
https://developer.yahoo.co.jp/yconnect/v2/
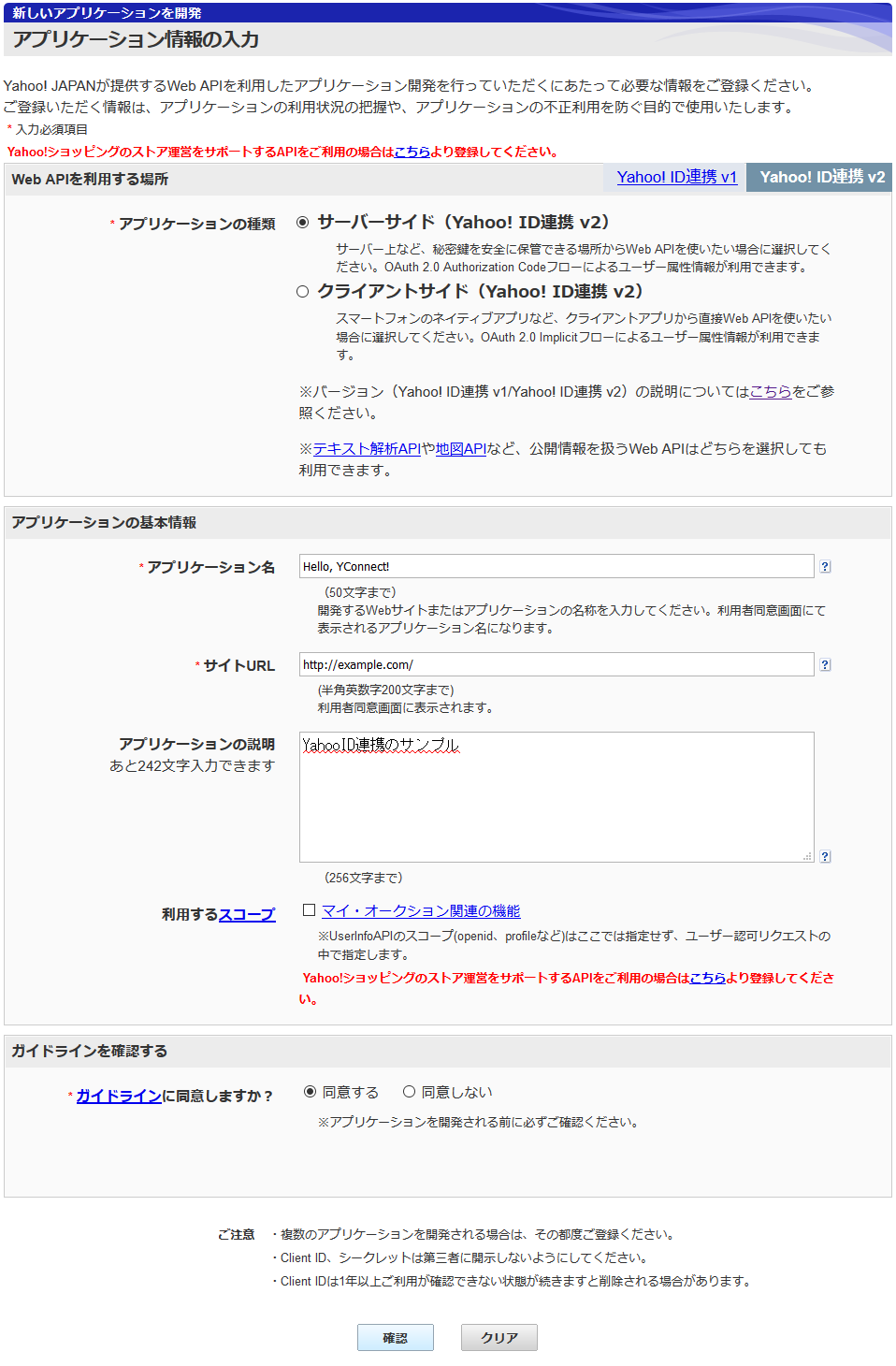
利用ステップの「 3.Client IDを登録しましょう 」で連携するアプリケーションの情報を入力してください。
今回は、Webアプリ(PHP)で試してみようと思うので、アプリケーションの種類は「サーバーサイド」を選びました。

登録が完了すると画面にクライアントIDやシークレットが表示されます。こちらは重要なので第三者に知られないようにしましょう。
これでYahooID連携の準備はできたと思います。
ログイン画面を表示してみた
今回はWebアプリを作りYahooID連携をしてみます。
https://developer.yahoo.co.jp/yconnect/v2/authorization_code/
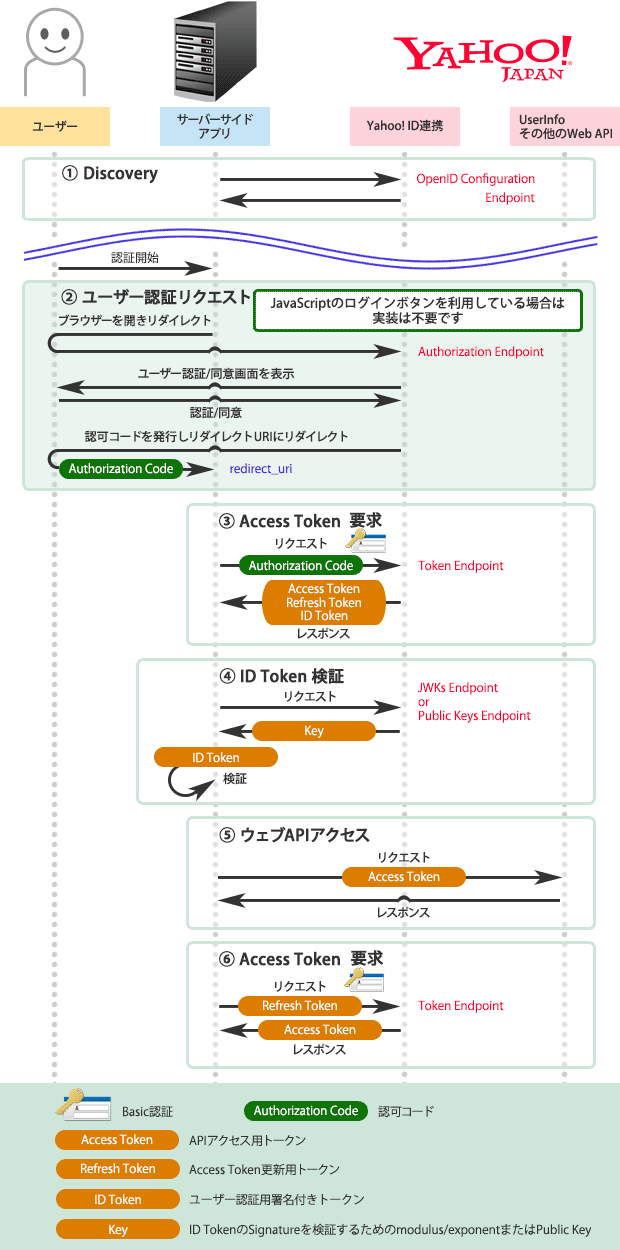
フロー図

まずは、 フロー図②のユーザー認証のリクエストの部分までを作ってみます。
<?php
session_start();
// OpenID Configurationエンドポイントにリクエストして各エンドポイントのURIを取得
$open_id_conf_url = 'https://auth.login.yahoo.co.jp/yconnect/v2/.well-known/openid-configuration';
$open_id_conf = json_decode(file_get_contents($open_id_conf_url),true);
// ログイン画面のURL
$auth_endpoint_url = isset($open_id_conf['authorization_endpoint']) ? $open_id_conf['authorization_endpoint']:"";
// ログイン画面に渡す情報を作る
if ($auth_endpoint_url !== "") {
// 発行されたクライアントID(YahooID連携の準備で取得したクライアントIDを設定)
$client_id = "sample";
// ログイン後のリダイレクト先(登録したURLを設定)
$redirect_uri = "http://localhost/y_id_sample";
// 取得したいユーザー情報
$scope = ["openid","profile","email"];
// stateに渡す値を生成する(セッションで保持する)
$state = substr(str_shuffle('1234567890abcdefghijklmnopqrstuvwxyz'), 0, 12);
$_SESSION['state'] = $state;
$data = [
"response_type" => "code",
"client_id" => $client_id,
"redirect_uri" => $redirect_uri,
"scope" => implode(" ",$scope),
"state" => $state
];
$data = http_build_query($data, "", "&");
$auth_endpoint_url = $auth_endpoint_url . "?". $data;
}
?>
<button onclick="location.href='<?= $auth_endpoint_url; ?>'">YahooID連携のログイン画面へ</button>上記のlogin.phpにアクセスすると、YahooID連携のログイン画面に遷移するボタンが表示されます。
ボタンをクリックするとYahoo ID連携のログイン画面が表示され、認証が完了するとこちらのWebアプリにリダイレクトされます。
Yahoo ID連携のログイン画面には、client_idなどのリクエストパラメータを渡す必要があります。
必要なパラメータは以下に記載されています。
https://developer.yahoo.co.jp/yconnect/v2/authorization_code/authorization.html
これでログイン画面の表示はできると思います。
続きを書くと結構長くなりそうなので、今回はここまでにします。
次回はアクセストークンの取得やJWTの検証を書きたいと思います。