お疲れ様です。
もう8月ですね。
いいネタが思い浮かばないので、今月は自分がjQueryを触っていて便利だなと思ったイベントの重複を防ぐ方法について書こうかなと思います。
まず、イベントの重複?ってなる方もおられると思いますが、(基本的に動的になにかをすると起こりやすい、それ以外は大体$(this)で何とかなる)
同じセレクタ名で同じイベントを発火させたら両方のイベントが発火してしまうことイベントの重複といいます。
それなら別のセレクタ名付けたら良くね?ってなると思うのですが、セレクタ名だけが違う同じ処理だと見づらいと思うんですよね(個人的に)
なので同じセレクタ名にもかかわらずイベントを発火させたセレクタしかイベントを発火させない方法を記述しようと思います。

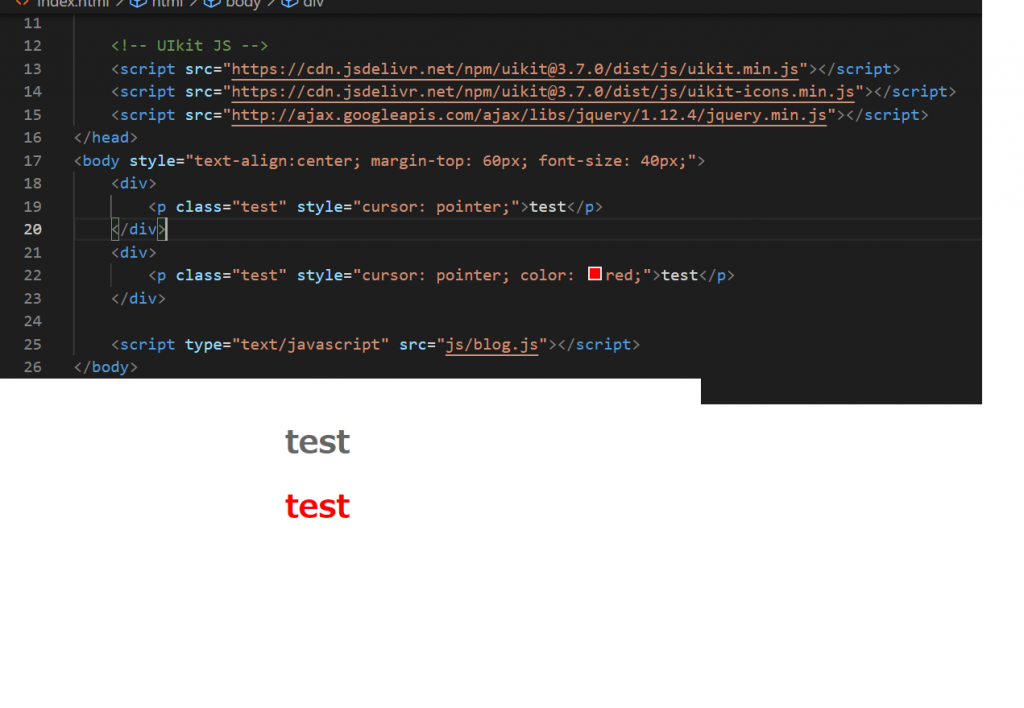
・testをクリックするとクリックしたtestの下にtest1 test2を表示させるjqueryを記述します。

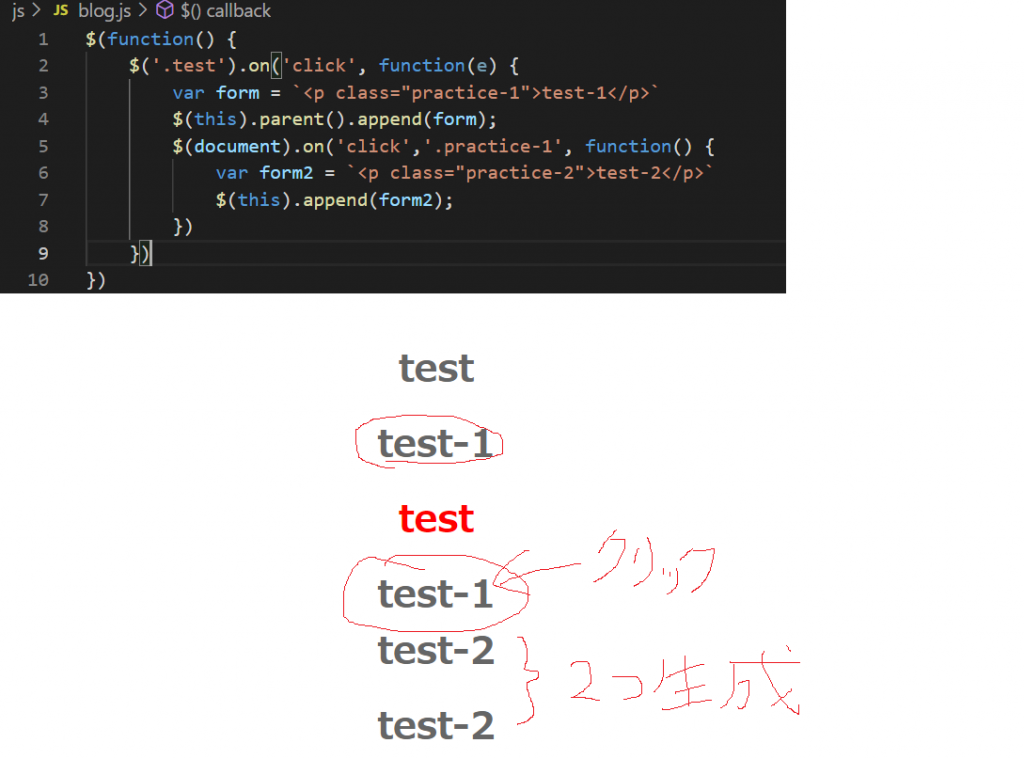
・画像だけだとわかりづらいですがtestをクリックするとtest-1が生成され、test-1をクリックするとtest-2を生成するjqueryをかなり雑ですが書いています(内容に影響しないので気にしないでください)
ブラウザの方ではtest-1を一回クリックしただけのはずなのにtest-2が2つ生成されています。
これはtestをクリックして生成したtest-1の数分test-2のイベントが発火している状態です(test-1が2つあるため2回発火している)。
このことをイベントの重複といいます。
重複を防ぐには、
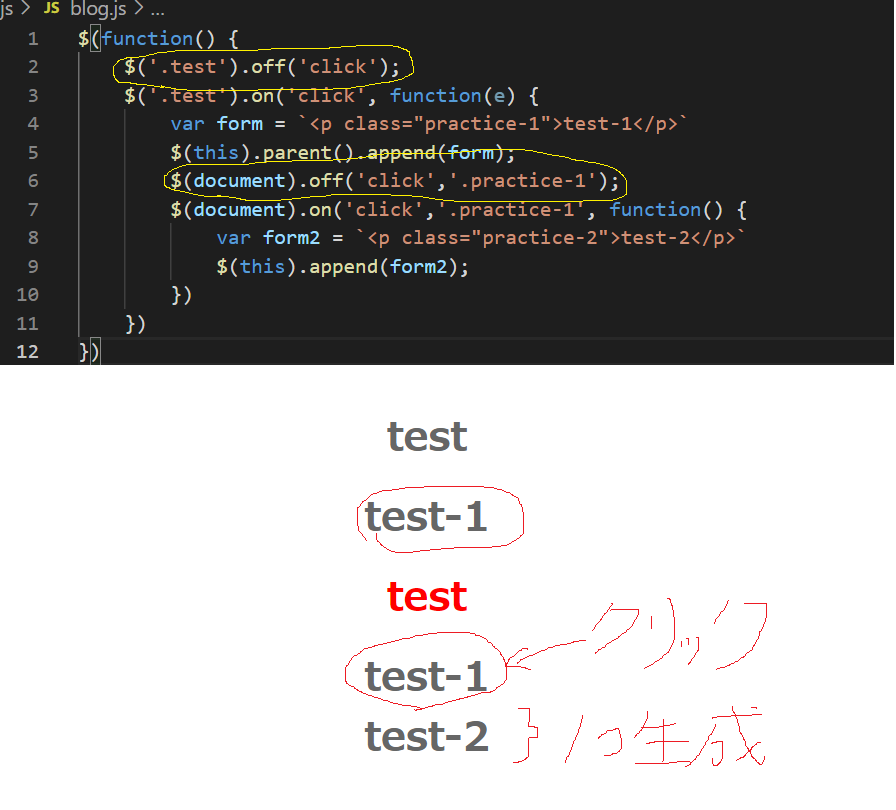
$(セレクタ).off(イベント);
をイベント前に記述するだけで防ぐことができます。

・codeを見ると2つ追加されていることが分かります。これを記述した後、ブラウザで記述前と同じことをするとtest-2が一つだけ生成されています。
動的に何かを増やしたりするときはイベントの重複が起こりやすいので$(セレクタ).off(イベント);をイベントの前に記述することで重複を防げるのでお勧めです。
これで終わりですが説明が分かりづらかったら申し訳ないです。(なにかあれば聞きに来ていただけると答えれます)
おしまい