手順がわかるまでとても手間取ったのでメモを残します.今更感もありますが,逆に自分がうまく情報にたどり着けなかったので.
(macOS 12 Monterey 下で 10.6 Snow Leopard をサポートするアプリを作成しようとした)
Xcode 12.0.1を起動する
古いけどSnow Leopardをターゲットにするため,敢えて12.0.1を使用.古いXcodeをインストールする方法は前回記事を参照ください.
- “ターミナル”を起動
[⌘+Space] → "terminal.app" - 以下タイプしてXcode 12.0.1を起動
/Applications/Xcode-12.0.1.app/Contents/MacOS/Xcode
以降ターミナルウィンドウにいろいろ表示される - Dockに現れたアイコンをクリック
Xcodeのウィンドウが表示される
新規プロジェクト
- [Create a new Xcode project] を選択

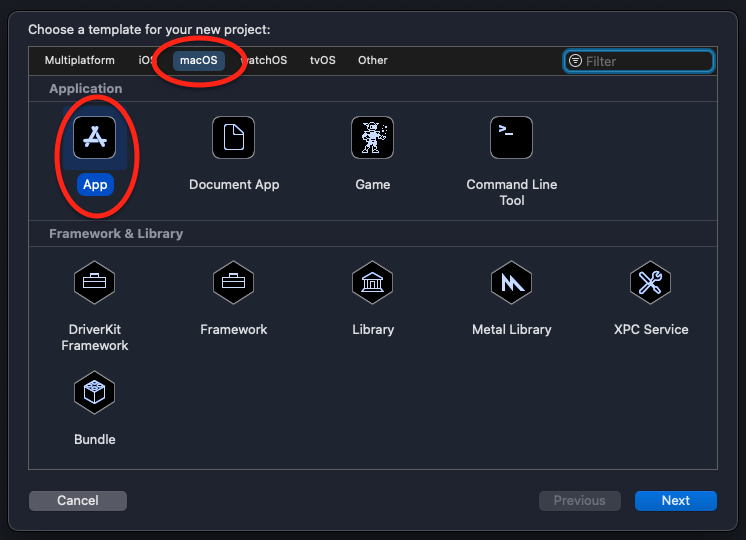
- [Choose a template for your new project:]ダイアログ
[macOS]タブの[App]を選択して[Next]
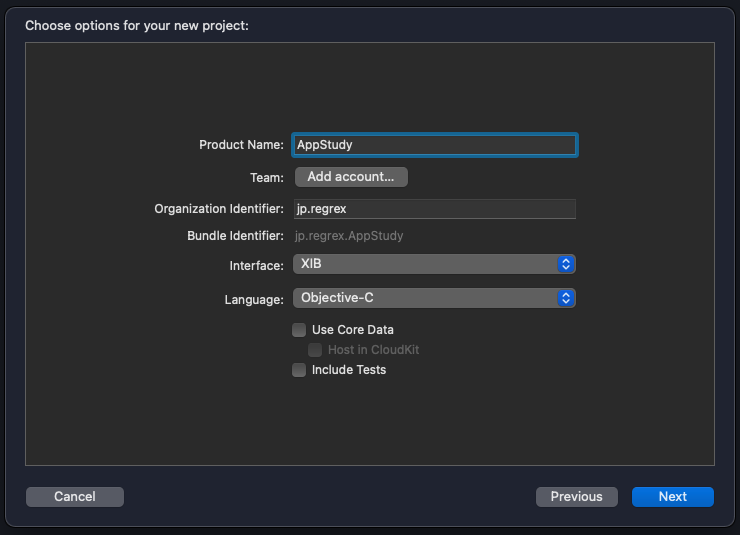
- [Choose oprions for your new project:]ダイアログ
[Interface]: XIBを選択
[Language]: Objective-Cを選択
その他は適宜入力して[Next]
- プロジェクトを保存するフォルダーを指定して完了
(指定したフォルダーに上記入力したフォルダーが作成される)
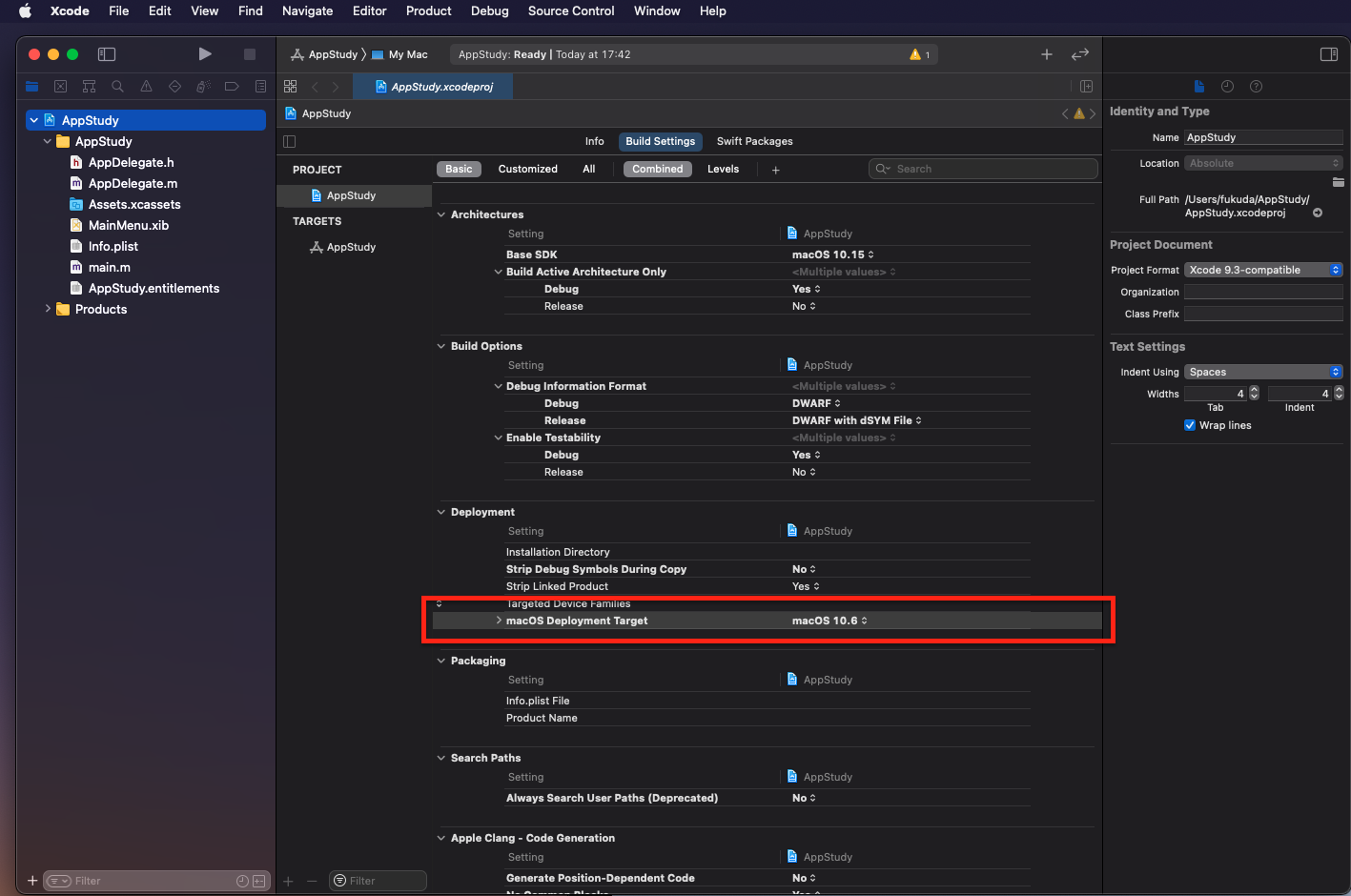
プロジェクトの設定
- macOS 10.6 “Snow Leopard” をサポートするために,プロジェクトの[Build Settings]で[macOS Deployment Target]を”macOS 10.6″にする.

新規ウィンドウを追加する
- xcodeの左ペインの[Project navigator]を表示する(一番左のフォルダのアイコン)
- ソースコードが入っているフォルダーで[New File…]する([⌘+N]が一番手っ取り早い)
- [macOS]の[window]を選択(ここでは名前は”MainWindow”とする)
- “MainWindow.xib”が追加された
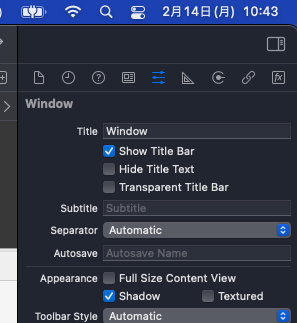
ウィンドウのタイトルを変更する
「インスペクター」ペインの「アトリビュートインスペクター」を表示する(インスペクターペインが表示されていない場合はxcodeウィンドウ右上端のボタンを押すと現れる)

[Window]の[Title]を変更する
ウィンドウに背景を設定する
背景を設定するプロパティは無いので[Image View]を配置して画像を表示する.
Image Viewなどのコントロールをウィンドウに追加する方法がとても判りにくく覚えにくかった・・・
- ウィンドウを選択状態にする
- メニューの[View]→[Show Library]を選択(ショートカット[⌘+Shift+L])
- “Image View”をウィンドウまでドラッグ&ドロップ(ウィンドウ左上にぴったりつける)
- 貼り付けたImage Viewを選択した状態で「アトリビュートインスペクター」を表示する
- [Image]欄に背景にしたい画像を設定(ファイルを読み込むか他に設定済みのものがあれば選択できる)する
- [Scaling]を”Proportionally Up or Down”にしておく
- [Alignment]は”左上”にすると調整しやすいと思われる
- “Image View”のサイズを調整して画像がウィンドウを埋め尽くすようにする
ウィンドウにボタンを配置する
- ウィンドウを選択状態にする
- メニュー[View] → [Show Library]を選択(ショートカット[⌘+Shift+L])
- 表示されたダイアログから使いたいものをウィンドウの所望の場所にドラッグ&ドロップで配置する
- ボタンの表面のテキストは
xcode画面右のインスペクターペインのAttributes inspector内のTitle欄で設定出来る
(MainWindow).h (MainWindow).m を作成する
コールバック関数などを実装する場所を作成する.cocoaクラスを指定すると良い(.hと.mが作成され最低限のコードも用意してくれる)
- xcodeの左ペインの[Project navigator]を表示する(一番左のフォルダのアイコン)
- 先に作った(MainWindow).xibと同じ階層となるフォルダーで[New File…]する
- [Choose a template for your new project:]ダイアログ
[macOS]タブの[Cocoa Class]を選択して[Next] - [Class:]欄にクラス名を入力(対応するxibと同じとする – ここではMainWindow)
[Subclass of:]欄はNSWindowを選択(プロジェクトの状況に応じて別のものを選択することになるかも) - [Language:]欄はもちろん
Objective-C
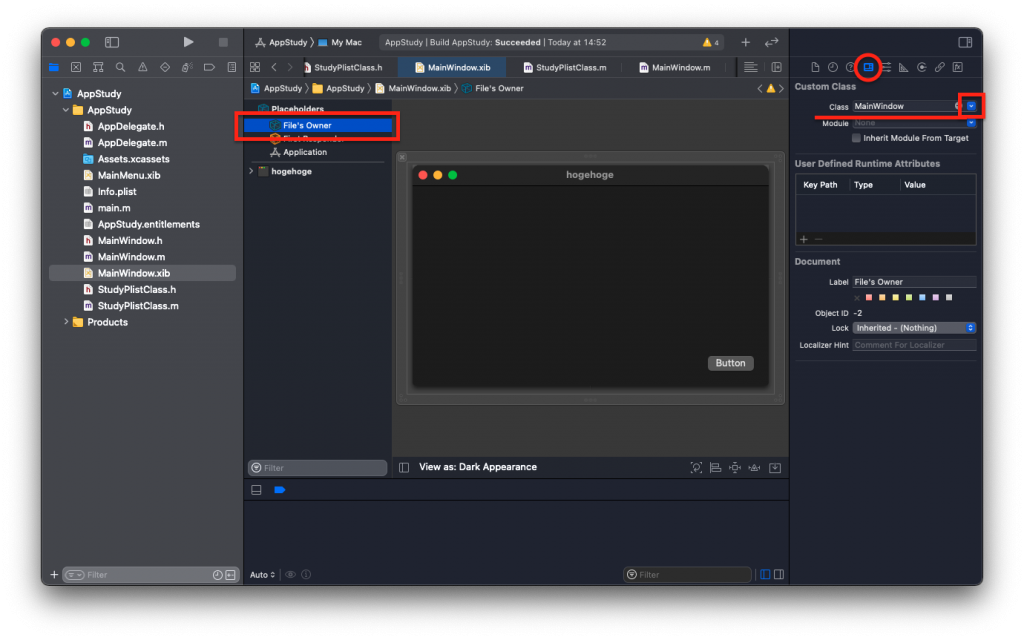
File’s Ownerの設定
知っていないとわからない,ネットで検索しても全然ヒットせず苦労した部分.コールバック関数を作れたのに,ブレークポイントを貼っても止まらないときはこれが出来ていない可能性大.上記手順でxibファイルも同時に作成していたら不要かもしれない.
- [Project navigator]で(MainWindow)
.xibを選択 - ウィンドウのデザインの左隣のツリー(呼び方不明)の”File’s Owner”を選択
- [Inspector]ペインの[Identity inspector]のアイコンをクリック
- [Class:]欄のドロップダウンでコールバック関数を記述するクラスを選択する(ここではMainWindow)

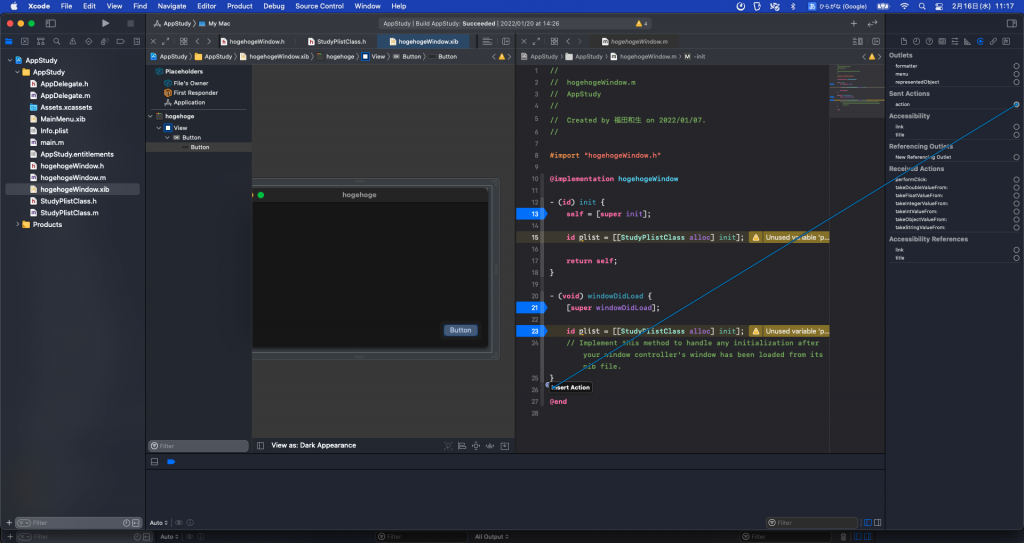
コールバック関数を作成する
知っていないと分からない,ネットで検索しても全然ヒットせず苦労した部分.
- ボタンを配置した
.xibに対応した.mファイルを表示する xcodeの画面右上端付近の[Add Editor on Right]ボタンを押す(もう一つビューが表示される)
- 左側のビューで
.xibが,右側のビューで.mが表示された状態にする - 左側に表示した
.xibのコールバック関数を作成したいボタンを選択状態にする - その状態で[Inspector]の[Connections inspector]のアイコンをクリック
- [Sent Actions]の[action]と表示されている右側のオプションボタンを
表示中の.mのコールバック関数を書きたい場所までドラッグする
- 小さなダイアログ的なものが表示されるので任意のコールバック関数名を入力して[connect]をクリック
- 以下のような関数が作成されたら成功(おつかれさまでした)
- (IBAction)ButtonClick:(id)sender {
}なお,上記のような形式で既にコールバック関数を作成済みの場合は,ドラッグして線を引っ張る時にその関数を行き先とすれば良い.