お疲れ様です
最近今更ながら、キングダムを読んでいます。
人気なだけあって面白いですね。
まだ10巻ほどしか読んでいないですが、嬴政と羌瘣と縛虎申が好きなキャラですね。
縛虎申は死にましたが
とにかく面白かったので、最新刊まで読もうと思います。
さて、本題ですが、
普段なら特に書くことがないーとなっていましたが、最近業務で使用した、jQuery Validation Plugin
というプラグインが使いやすかったので、そのことについて書きたいと思います。
jQuery Validation Pluginは入力値をリアルタイムで検証してくれるjQueryのプラグインです。
入力ルールを設定するだけでユーザの入力した内容をバリデーションしてくれます。
jQuery Validation Plugin はクライアント側でのみのチェックです。
サーバー側は別で実装する必要があります
使用法

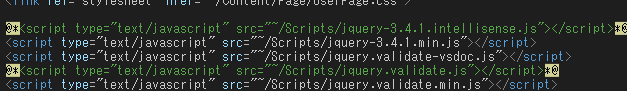
- jquery.validate.js
- jquery.validate.min.js
どちらかをダウンロードし、htmlファイルで読み込みます。
この時jqueryより下に記述する必要があります。

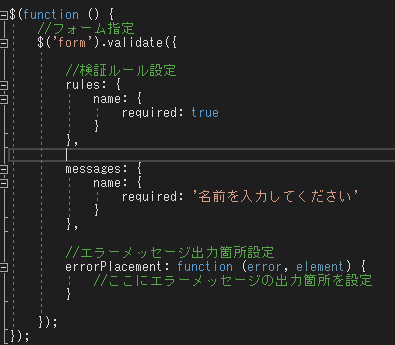
次にjsファイルを作成し、上記の内容をベースに設定していきます。
バリデーションルールを設定する
バリデーションルールはrules:{}の中に、ルールに基づいた検証の結果、エラーであればエラーメッセージに設定した文字列が返されます。
下記の画像ではinput属性のnameの値が「name」となっている項目に対して入力必須のルールを設定しています。

https://jqueryvalidation.org/
公式ドキュメントにrequired以外のプロパティが用意されているので是非確認してみてください。
すごい簡単に作成できるのも便利ですが、 jQuery Validation Plugin はバリデーションを独自で作成できます。
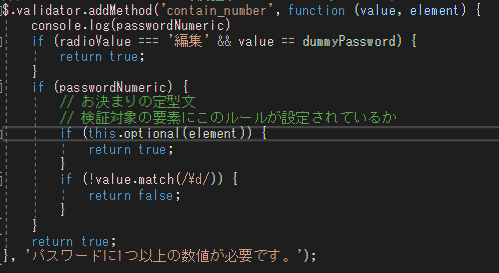
下記の画像はフォームの値に半角数値が含まれているかを検証するカスタムバリデーションです。

第一引数には、バリデーションのプロパティ名を指定します。
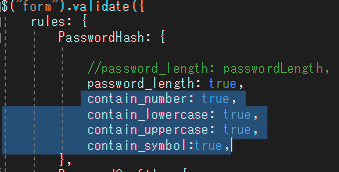
これをさっきのrules:{}の中で指定することでそのnameにカスタムバリデーションを適用できます。
function内のvalueにはフォームの値が入っており、element内にはフォームの要素が入っています
あとは画像のように条件分岐でしたい検証を行いtrue,falseを返せばおっけーです。
falseが返れば条件を満たしていないので、’パスワードに一つ以上の数値が必要です’と返り、
trueならtrueです

エラーメッセージは $.validator.addMethod 内で作成しているのでなしで大丈夫です。
エラーメッセージの色等はデフォルトだと黒なので、その辺はドキュメント等を参考にしてください。
自分的にはすごい使いやすかったので良ければ使ってみてください。
おしまい