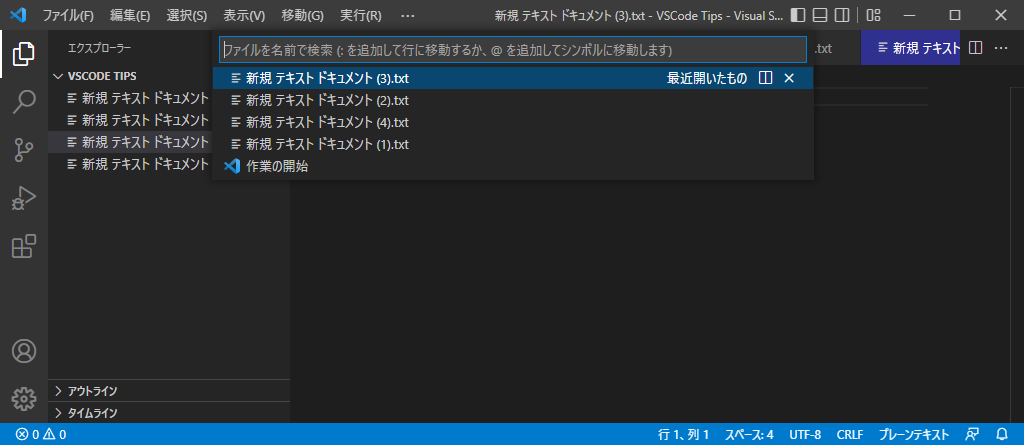
ファイル名を入力して編集画面に表示する
Ctrl+P → テキストエリアにファイル名を入力(自動補完機能あり) → Enter

テキストエディタでカーソルのある行を1行削除する
Ctrl + Shift + K(マウスでの選択操作が要らないのでちょっと時短になる)
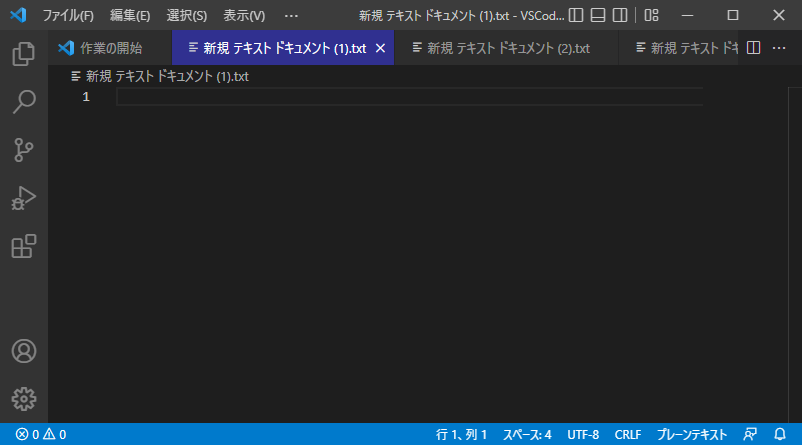
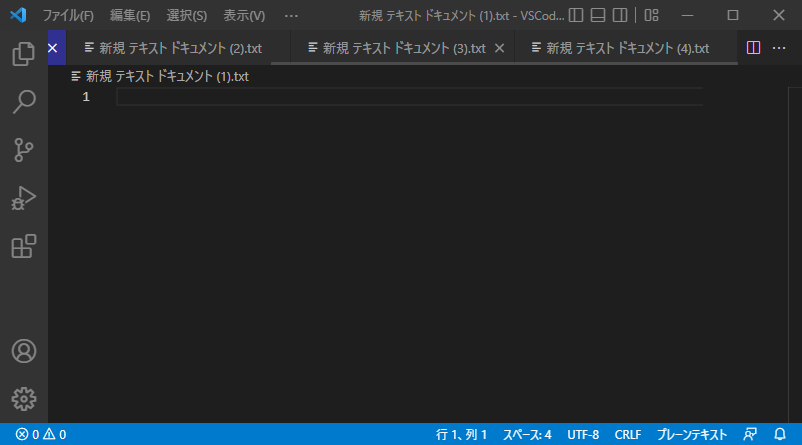
開いているタブが画面からはみ出して目的のファイルが見つからない

タブ表示領域上でホイールを回転するとタブ一覧が左右にスクロールする

タブの下に,薄いスクロールバーも表示されている.
このスクロールバーをドラッグしても良い.
配色テーマをDarkにすると選択中のファイルのタブが目立たない
個別設定で選択中のタブの色を好きな色に変えることができる


手順:
1.ウィンドウ左下の歯車をクリック
2.[設定]をクリック
3.一番上[設定の検索]テキストボックスに”Color Customization“と入力
4.[settings.json で編集] ←このリンクをクリック

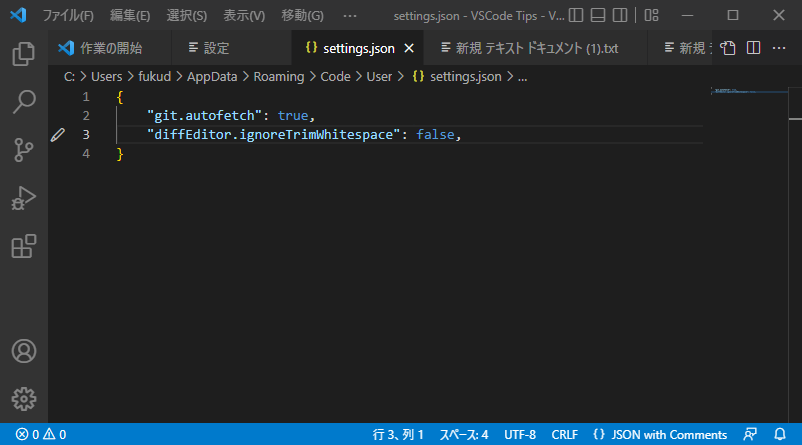
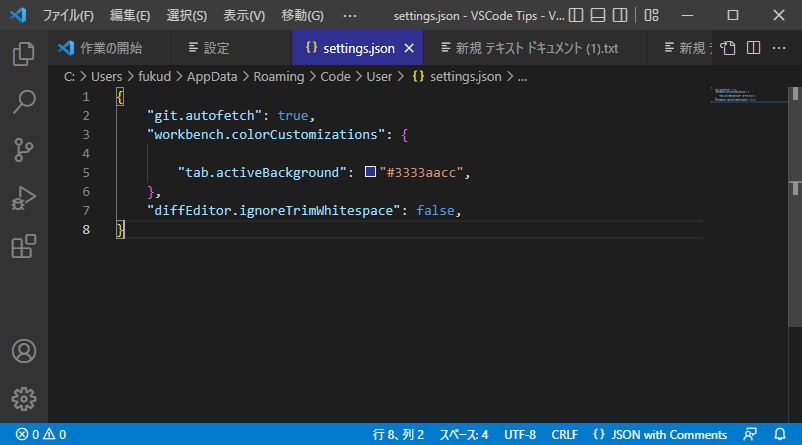
5.’settings.json’の編集画面が表示されるので以下のように項目を追加する(色はお好みで)
"workbench.colorCustomizations": {
"tab.activeBackground": "#3333aacc",
},