『一月往ぬる二月逃げる三月去る』
聞き覚えはあれど実感が伴うものでは無かったんですが、今年は言葉通りに過ぎ去っていったように思います。
財布の中身まで猛スピードで去ってしまい理解に苦しむんですが、心当たり(回転寿司屋で諭吉クンにサヨナラバイバイ)はしっかり記憶にあるので反省して次に生かそうと思います。課金は家賃まで!人に金を借りるのはやめよう!!!(自戒)
さて今回は納期と不具合のコンビ相手に戦っていた際、表題の通りストーリーボードなるものを触る機会があったので、感想を書いてみようと思いました。
2月があと3か月あれば解決したんだけどな…
納期に敗北したあーさー
ストーリーボード(Storyboard)とは
XcodeというIDE(iOSアプリ作るときに重宝するお机とお道具箱のセットみたいなやつ)の中にある便利道具のひとつです。
「ド○えも~ん!あいぽんのアプリを作りたいけどコーディングなんて無理だよ!簡単に画面を作れる道具出してよ!」
「しょうがないな……『すと~り~ぼ~ど』~!これがあれば画面レイアウトや遷移も視覚的に作れるよ」
似たようなものにSwiftUIというSwift専用のおニューなやつもあります。StoryboardはSwiftでもObjective-cでもどうぞ!の先輩ですね。
細々と違いはありますが、パワポで図形たくさん置くみたいな感覚でスマホアプリの画面を作れるので簡単な感じがする…!といったところでしょうか。まぁそんな甘っちょろい気持ちで挑んで痛い目見たわけですが。。。
カスタムビュー
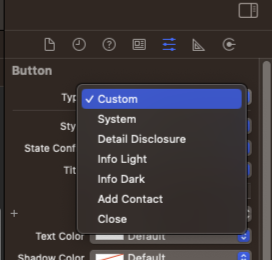
今回ちょいとハマりましたのは、「ViewのType設定がおかしかった」という20文字足らず(Storyboard的にはワンクリック)で解決する話だったんですが、たらたらと書いておこうと思います。といっても、大体はここを読めば解決です。

複数のボタンやテキストボックスなど詰め込んで作成されたオリジナルViewについて、既存の類似ビューと表示が異なるという不具合報告が。
それを聞いた当初は頭に疑問符を浮かべていました。
「え?既存のボタンと同じものを使ってるのに、今回作ったView上のボタンだけ変になるのか……?」
この【既存のボタン】というのがそもそも、いろいろ盛り込まれているカスタムボタンだったんですね。しかしstoryboard上ではデフォルトのシステムボタンになっていたので、カスタムが反映されていなかったっぽい、です。断言できるほど自信がない理解度の浅さよ。
今年度はもうobjective-cを触ることはないと思うんですが、「前回(一昨年)何やってたか忘れた」「前も調べた記憶だけはある…」「もう少し学習や調査に時間を割けたなら…!」と毎度苦労しているのでしょぼい内容でも残しておくのは大事だなァという記事でした。
ではこの辺で。