# スライドをマークダウンで書きたい
## 動機
最近耄碌してきたので資料を作成していると「どこをどう変更したっけ?」と気になったら最後、いわゆるオフィス製品で履歴をたどることになるととても面倒なことになりがちでした。
(ちゃんと使えば履歴管理して差分もとれるでしょ、というお声もあろうかと思いますが・・・)
というわけで、テキストのみで資料を作成すればGitで管理すれば差分も手早く確認できるよね、きっと、と思ったので、試してみることにしました。
## 何を作るか
近々、ちょっと試してみたいと思ったことに関するプレゼンする予定があるので、スライドを作ってみたいと思います。あえてパワポやGoogleスライドを使わずに。
## スライドなんかマークダウンで作れるの?
作れるみたいです。調べてみると、あるものですね。やはり同様な動機(テキストで管理したい)が見られます。先人の皆様ありがとうございます。
### なにか使いますか?
`marp` を使います。
今回はGitでの履歴管理方法についての先人の知恵を見つけたので採用してみます。
### どういう動作原理?
`Node.js` の `npx` コマンドで `marp` をローカル実行することで、作成したマークダウンのテキストファイルをブラウザでスライドとして表示することが出来ます。
ChromeなどのブラウザでURL `localhost:8080` を入力します。
※ 必然的に、 `Node.js` のインストールをする必要があります。
## 環境構築
[Zenn.dev](https://zenn.dev)で `こふ` さんが公開されている本
> [Marp入門〜応用|markdownでプレゼン資料を楽に素早く作って発表しよう](https://zenn.dev/cota_hu/books/marp-beginner-advanced)
の手順に倣って開発環境を構築していきます。
ここでは、Windows環境へのインストールの概略とさせていただきます。他環境や詳細は上記の本を参照ください。
### 環境構築手順概略
注1)Dockerを利用することもできるそうですが、今回は使用していません。
注2)GitHubアカウントは持っていることとします。(社内的にはGitLabですが将来の課題にします)
注3)VisualStudio Codeを使用しますが、Markdownのプレビュー用に `Markdown Preview Enhanced` を別途導入しました。
1. `Git` をインストールする([Git for Windows](https://gitforwindows.org/))
2. 好みに応じて [Source Tree](https://www.sourcetreeapp.com/) や [Tortoise Git](https://tortoisegit.org/) をインストールする
3. [Node.js](https://nodejs.org/en) をインストールする
4. [VisualStudio Code](https://code.visualstudio.com/download) をインストールする
5. VSCodeプラグインをインストールする(少々アレンジしています)
1. Markdown All in One
2. markdownlint (マークダウンファイルのフォーマットをチェックしてくれる)
3. Markdown Table (表入力時に適切にスペースを挿入してくれるので編集しやすい)
4. Markdown Preview Enhanced (プレビューを横に表示しながら編集するとやりやすい)
5. Paste Image (画像の貼り付けを効率化してくれる)
6. [GitHub 新規作成](https://github.com/new) でリポジトリを作成してローカルにクローンする
1. [本(Marp入門)](https://zenn.dev/cota_hu/books/marp-beginner-advanced/viewer/develop-3) 参照
2. 上記ページに従い各ファイルやディレクトリを作成・登録する
7. `Node.js` の パッケージ各種をインストールする(PowerShellを使用)
1. スライドを保存するルートフォルダを用意(作成)する
2. PowerShellを起動してルートフォルダに移動して初期化を実行する
“`bash
npm init –yes
“`
3. marp-cli (marpをコマンドラインから使用可能になる)
“`bash
npm install –save-dev @marp-team/marp-cli
“`
4. prettier (ソースの自動整形)
結構多かったですね。でも初回だけなので頑張ります。
## 動かしてみる
この記事はマークダウンで書いていますので、試しにスライドとして表示させてみます。
`index.md` というファイル名でルートフォルダに保存すれば表示されるはず。
ただしMarpでスライドと認識させるため、`index.md` ファイル冒頭に以下のとおり追記しておきます。
“`text
—
marp: true
theme: “gaia”
header: “TITLE DATE”
footer: “Footer”
backgroundColor: white
headingDivider: 1
paginate: true
size: 16:9
math: katex
—
“`
marpで表示する関連の記述のようです。
そして、marpを起動します。
“`bash
npx @marp-team/marp-cli -s ./src
“`
PowerShellの画面に以下のように表示されました。
“`bash
[ INFO ] [Server mode] Start server listened at http://localhost:8080/ …
“`
Chrome系がよさげですが、Webブラウザを起動してアドレスバーに `http://localhost:8080` と記入してEnterを押します。
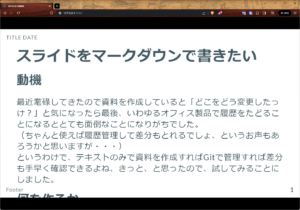
ということで、こんな感じになりました:

本文が長いので一部だけ表示されているようですが、それっぽくなっています!
## スライドを作ってみる
次回に持ち越します。。。