こんにちは。ニッパチです。
現在業務でFlutterでアプリを作成しており、dartのconstの挙動がいまいちわかっていなかったので
そのことについて書いていこうと思います。
constについて
変数宣言時のconstとインスタンス生成時のconstと2種類あります。
今回はこのうちインスタンス生成の挙動を調べていきます。
// 変数宣言
const hoge = 'hoge';
// インスタンス生成
var hoge = const Hoge(val: 'hoge');
class Hoge {
const Hoge({required this.val});
final String val;
}疑問点
どのケースの時、constを付けるべきかがよくわかっていませんでした。
class Hoge {
const Hoge({required this.val});
final String val;
}
// ケース1 エラーじゃない
var hoge = const Hoge(val: 'hoge');
// ケース2 エラーじゃない
var hoge = Hoge(val: 'hoge');
// ケース3 エラー
final val = 'hoge';
var hoge = const Hoge(val: val);
// ケース4 エラーじゃない
final val = 'hoge';
var hoge = Hoge(val: val);class Hoge {
Hoge({required this.val}); // constがない
final String val;
}
// ケース1 エラー
var hoge = const Hoge(val: 'hoge');
// ケース2 エラーじゃない
var hoge = Hoge(val: 'hoge');
// ケース3 エラー
final val = 'hoge';
var hoge = const Hoge(val: val);
// ケース4 エラーじゃない
final val = 'hoge';
var hoge = Hoge(val: val);
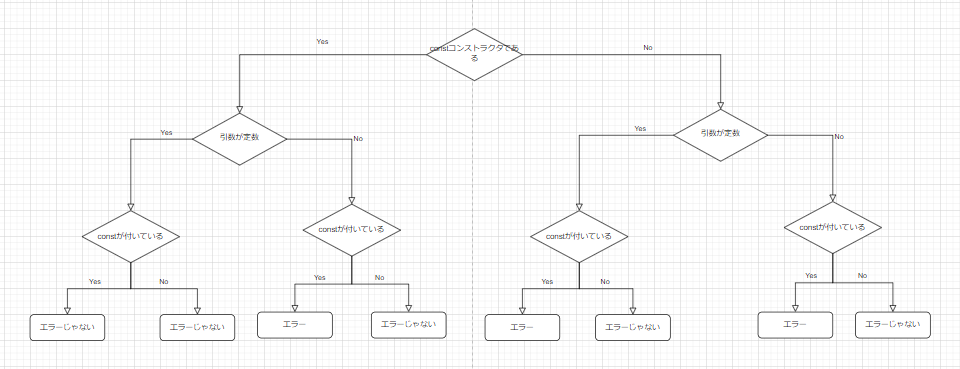
結果
上記を図にするとこんな感じ

実際の業務ではconstコンストラクタで引数が変数である場合によくエラーとなっていました。
再描画コストを考えてウィジェットはconstコンストラクタで定義した方が良いと色々な記事で見たので、脳死状態でconstを付けていましたが
考えてみると変数を渡していると実行時まで値が定まらないのでconstでインスタンス生成できないといったところでしょうか。
自分なり考えがすっきりして良かったです。