新年あけましておめでとうございます🌄
12月末はインフルエンザがかなり流行して社内でも流行っていたみたいでした・・・
コロナが落ち着いたと思えば今度はインフルエンザ、感染症には気をつけたいものですね💦
皆さんは今年の目標等は考えていますでしょうか?
私は今年の目標は基本情報技術者試験に合格することです!中々試験に踏み出す事ができていなかったので、ちょこちょこ勉強を始めて合格に向けて頑張りたいと思います。
では表題の件に進んでいきましょう。
現在Reactの勉強を変わらずに進めているのですが、その中でReactのフレームワークであるNext.jsについても調べてみました。
React単体とどんな違いがあるのかを少し調べてみましたので共有できたらと思います。
Next.jsとは
Next.jsとはそもそもjavascriptのライブラリであるReactのフレームワークになります。
Next.jsの主な特徴として下記のものが挙げられます。
- SSR(サーバーサイドレンダリング)標準実装
- 簡単なページルーティング(App Router)
- TailwindCSSが標準組み込まれている
- API Routesによるバックエンドの連携
上記の特徴の他にも様々あるのですが、自分が触ってみて気になった特徴を挙げました。
中でもNext.js13から実装されたApp Routerによるルーティング機能はとても面白く簡単にページルーティングを実装できました!
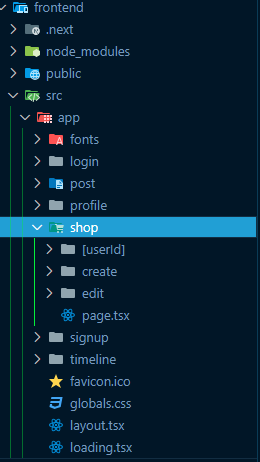
./src/appディレクトリ配下に設定したいルーティング名のディレクトリを作成すると、その名前が自動的に設定されます。該当のディレクトリにpage.tsx or page.jsxを配置するとその中身が表示されるようになっています。
例えば下記のディレクトリ構造の例だと、http://localhost:3000/shop/createで新規作成画面を表示できるようになっています!
直感的でとても面白いなと思いました✨️

まだまだお伝えしたいことは沢山あるのですが、自身がフロントエンドの知識がまったくないため
もっと勉強してから共有していけたらなと思っています!!
個人的にはサーバーコンポーネントとクライアントコンポーネントの使い方に手こずりました💦
最近のモダンな開発でよく使われているフレームワークなので最新情報としてしっかりキャッチアップしていきたいです!