2月は大阪でも雪が降ったりとかなり冷え込んだ月だったようなイメージです❄
春になったらキャンプとか行って、季節の変化を楽しみながらのんびりとしたいなと切望しております🏕️
では表題の件になります。
現在参画していた業務で商品選択部分のUIをカスタマイズするものがありました。
自身でテストを行ったので、今回の修正がChrome、Edge、Firefoxで問題なく動いていることがチェックできていました。
ところが・・・先方がiPhoneのSafariで確認したところ、商品画像が消え去っていました😭
原因究明
iPhoneで起きるならMacのSafariでも同じだろうと思い、社内のMacで確認するとやはり画像が表示されない。
画像表示部分を確認するとjQueryのプラグインであるslick(画像のスライダーなどを付与する)を使っていました。イメージで言うと下記のような感じです。

画像が複数ある可能性があるので下記のようなHTMLになっていました。
javascriptでulのクラス名にslickを適用するような実装でした。
<ul class="slider">
<li><img src="hoge" /></li>
<li><img src="foo" /></li>
</ul>
<ul class="slider-nav">
<li><span><img src="hoge" /></span></li>
<li><span><img src="foo" /></span></li>
</ul>Safariでの挙動を確認したところ画像が読み込まれる前にスライダーが適用されている気がしましたのでこの部分を深堀りしていきました。
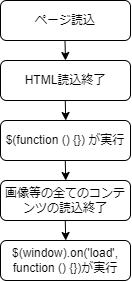
javascriptの実行順序
jQueryで記述する際にほとんどが下記のように書いていたので実行順序を意識したことがありませんでした。
下記の場合はready()が実行されているのでHTMLの構造ができあがったタイミングで処理が実行されます。
この場合だと、例えばサイズの大きい画像ファイルが読み込めていない場合は処理が実行されない、もしくは読み込み完了前に処理が走ってしまいます。
$(function () {...処理});ここで解決作となったのがonメソッドのloadイベントです。
下記の場合はHTMLの読み込みと、画像等のすべてのリソースを読み込み終わったあとに処理を実行するようになっています。
結果的に画像が読み込み終わったあとにスライダーが適用され、問題解決できました!
$(window).on('load', function () {...処理});補足
ブラウザによってjavascriptやcssの解釈が異なることは聞いたことがありましたが、身近なSafariで起こるとは思ってもいませんでした・・・
ただloadイベントの場合はすべてのリソースを読み込んでからの処理になるので読み込みに時間がかかってしまうという印象です。

何か他にもっといい方法があったのでしょうか・・・
どなたかもっとスマートな方法をご存知の方がいっらっしゃいましたらご教授お願いいたします🙇♂️