こんにちは。からすぱんです。
手前味噌な話ですが、昨日(5/30)甥っ子が産まれました。まだ写真でしか見ていませんが、めちゃくちゃ可愛いです。
世の中いろいろあって鬱蒼とした雰囲気の中、まさに希望の光が差したように明るく照らしてくれた天使のような子です。
ちなみに姉は陣痛が始まってから文字通り三日三晩踏ん張り通したそうで、永遠に止まらない痛みに発狂しそうだったと言っていました。恐ろしい。けど、赤ちゃんには早く会いたい。ワクチンはよう。
さて、本題ですが今回はLaravelにWebhook通知を実装する方法についてです。
Webhookとは
Webhookとは、あるWebアプリケーションから別のWebアプリケーションへリアルタイムな情報提供を実現してくれる機能のことです。
例えばネット販売を行うサイトに決済を行ってくれるWebサービスを組み込んだとして、Webサービス側で何かしら(領収書発行、決済不良など)のイベントが発生したことをリアルタイムでサイトに通知してくれるというもの。
Webhookがあれば一定時間ポーリングでWebサービスに問い合わせを行う必要がなくなり、非常に便利で今後活用していきたいところです。
早速実装方法を説明していきたいと思います。
Webhookを設定する
まず、Webhookを利用するためには通知側のアプリケーションの設定を行う必要があります。今回はSquareの決済サービスを例に設定していきます。
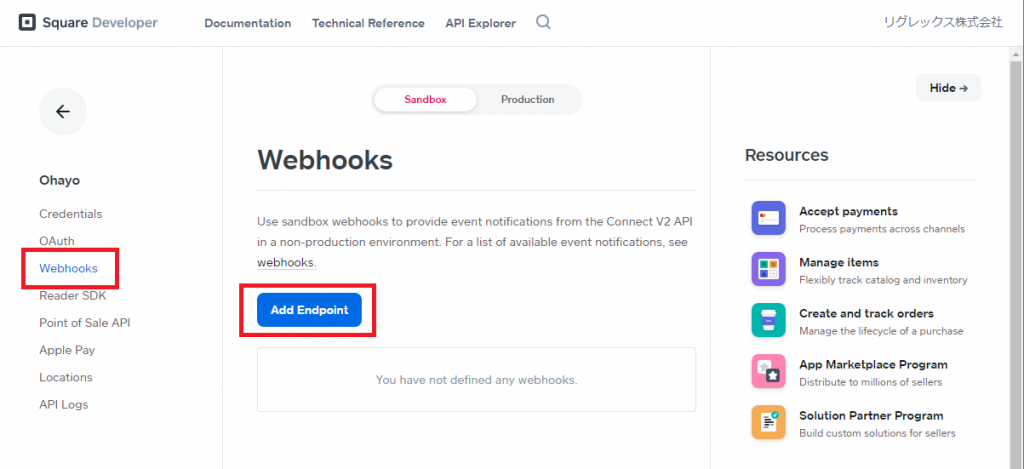
①Squareにログイン後、設定したアプリケーションを選択し、Webhooks → Add Endpoint の順にクリックします。

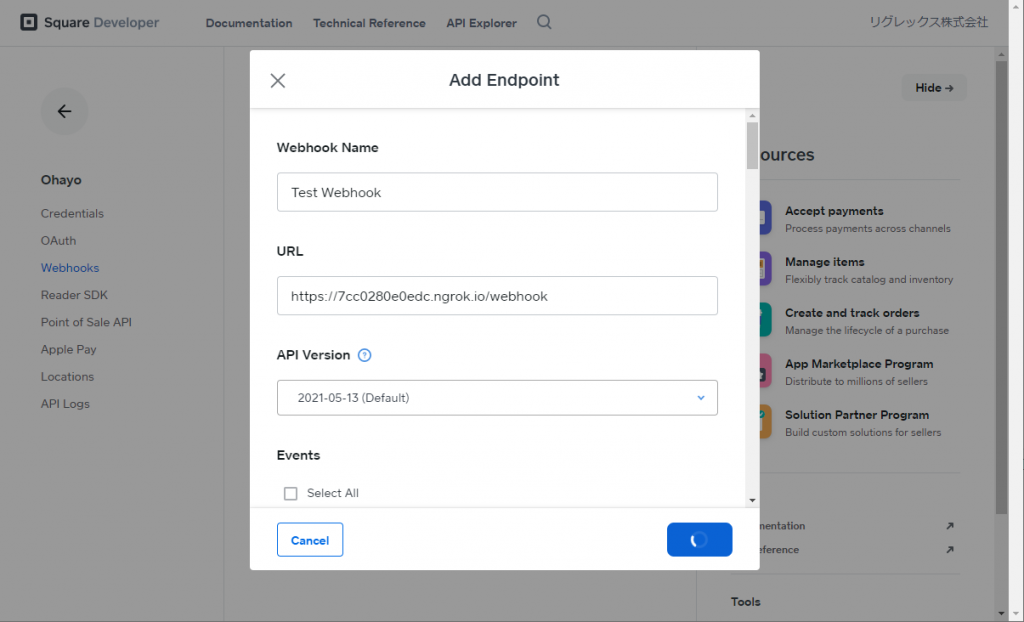
②Add EndpointダイアログにWebhook Name、通知先URL(https通信)、API Versionを入力します。また、通知したいイベントをEvents内から選択します。
API Versionは必要があれば変更、Webhook Nameは任意名でOKです。通知先URLについてはhttps通信のみとなりますので、ngrokなどを用いて有効なhttpsのURLを生成して設定する必要があります。今回はSubscription.updatedイベントを選択しました。

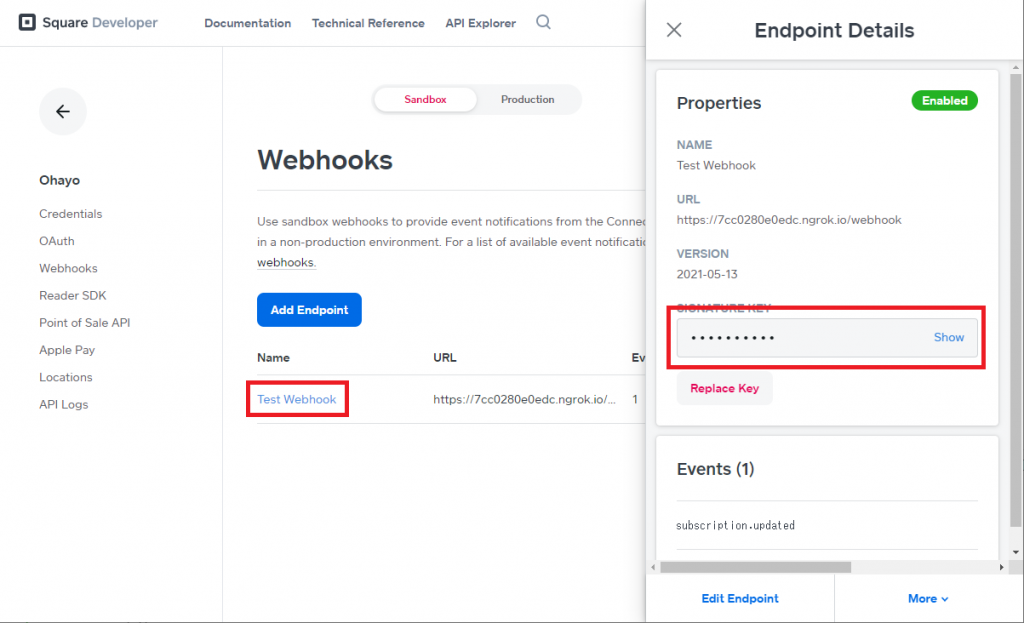
③シークレットキーを確認しておきます。

LaravelにWebhook受信機能を実装する
次にLaravelにWebhookの受信機能を実装していきます。
①composerでLaravel chashierをインストールします。
composer require laravel/cashier②Squareが発行したシークレットキーをLaravelに設定します。
SQ_WEBHOOK={ Square発行シークレットキー }<?php
return [
...
'webhook' => [
'secret' => env('SQ_WEBHOOK'),
'tolerance' => env('STRIPE_WEBHOOK_TOLERANCE', 300)
]
];③ルーディングを設定します。エンドポイントは先ほどSquareのWebhook設定に入力したURLのものです。
<?php
...
// webhook用
Route::post('/webhook', [WebhookController::class, 'handleWebhook']);④Webhook通知受信処理を行うControllerを生成します。
php artisan make:controller WebhookController⑤生成したControllerに先ほどSquareのWebhook設定で選択したEvent受信処理を実装します。アクション名は”handle + アッパーキャメルケース”となるよう定義します。
例えば、今回はSubscription.updatedイベントを受信したいので、”handleSubscriptionUpdated”というアクション名となります。
<?php
namespace App\Http\Controllers;
use Laravel\Cashier\Http\Controllers\WebhookController as CashierController;
use Log;
/**
* Square webhooks処理コントローラクラス
*/
class WebhookController extends CashierController
{
/**
* subscription.updated イベント通知
*/
public function handleSubscriptionUpdated($event)
{
Log::debug($event);
}
}以上でWebhook機能実装完了となります。
試しに、Squareからイベントをテスト送信して、無事ログが出力されるか確認してみます。
Webhookテスト送信
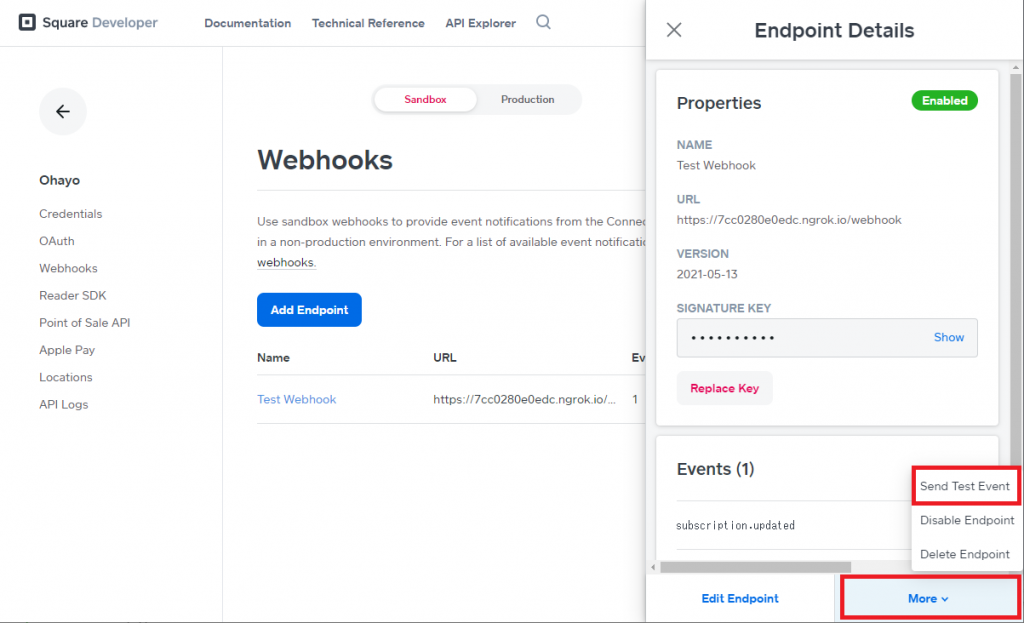
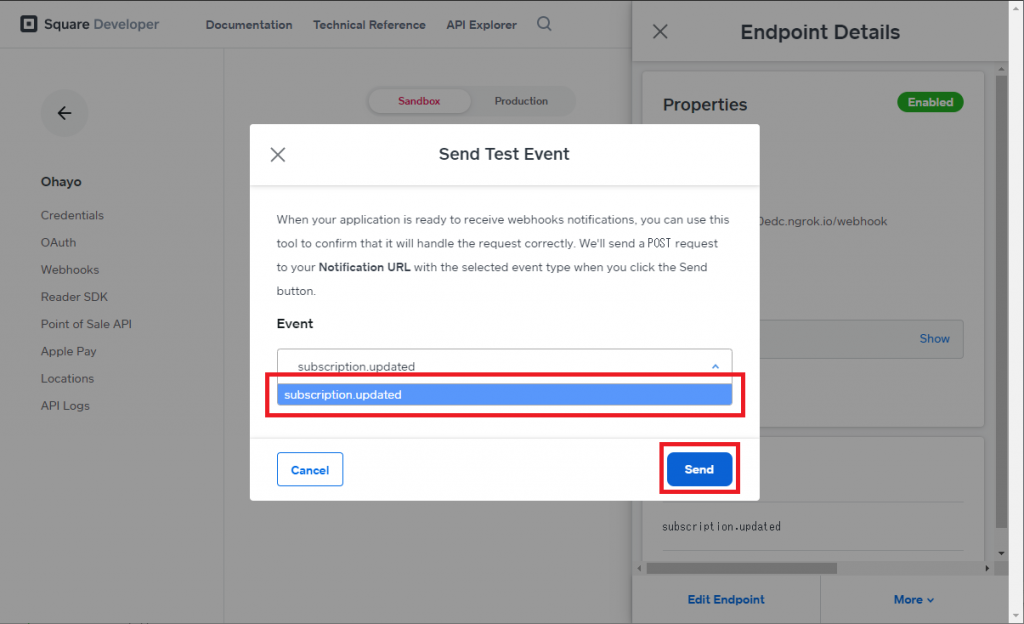
①Webhooks設定画面にてMore → Send Test Event → 送信イベント選択 → Sendの順にクリックします。



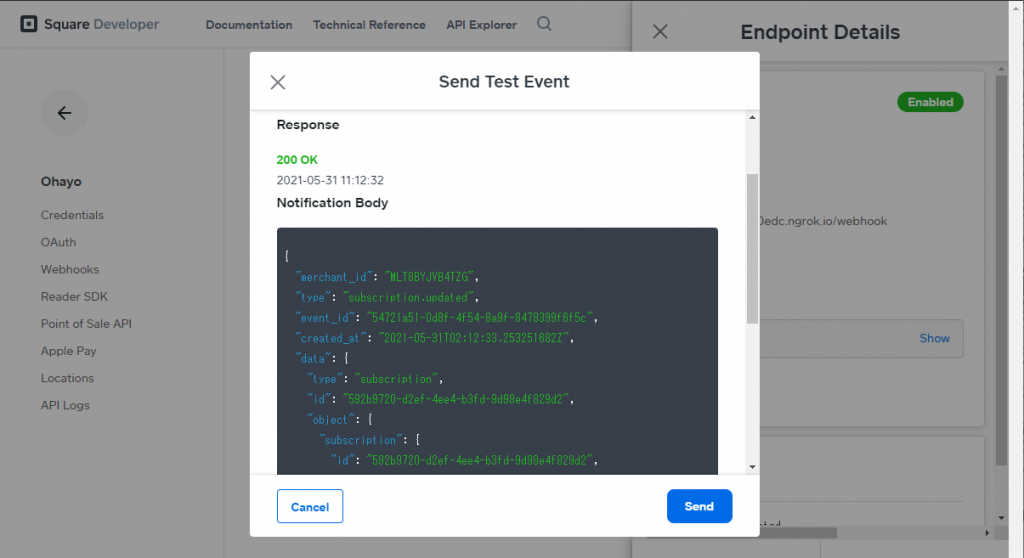
②サイトのログを確認します。
[2021-05-31 11:12:35] local.DEBUG: array (
'merchant_id' => 'MLT8BYJVB4TZG',
'type' => 'subscription.updated',
'event_id' => '54721a51-0d8f-4f54-8a9f-8478399f6f5c',
'created_at' => '2021-05-31T02:12:33.253251682Z',
'data' =>
array (
'type' => 'subscription',
'id' => '592b9720-d2ef-4ee4-b3fd-9d98e4f829d2',
'object' =>
...
),
)無事、送信データと受信データが一致していることを確認できました。
決済だけでなく、いろいろなサービスでWebhookが使えるようになってきているようなのでどんどん活用していきたいと思います。
それでは。