沖縄チームのキリです。半期目標としてFlutterを使ったアプリ開発をやってみることにしました。今回は環境構築していきます。
私のOSはWindowsですが普段WSLのUbuntu上で開発しています。(Windows上に直で開発環境を作らない(作りたくない)理由はまあ色々とありますがそこは置いておきます。)なのでFlutterもWSL(Ubuntu)上で動作するように設定していきたいと思います。
WSL上にFlutter導入
https://docs.flutter.dev/get-started/install/linux
公式のドキュメントに従いインストールしていきます。snappyを使ってインストールするようです。
snappyが入っていない場合はaptでインストールしておきます。
sudo apt -y install snapdsudo snap install flutter --classic
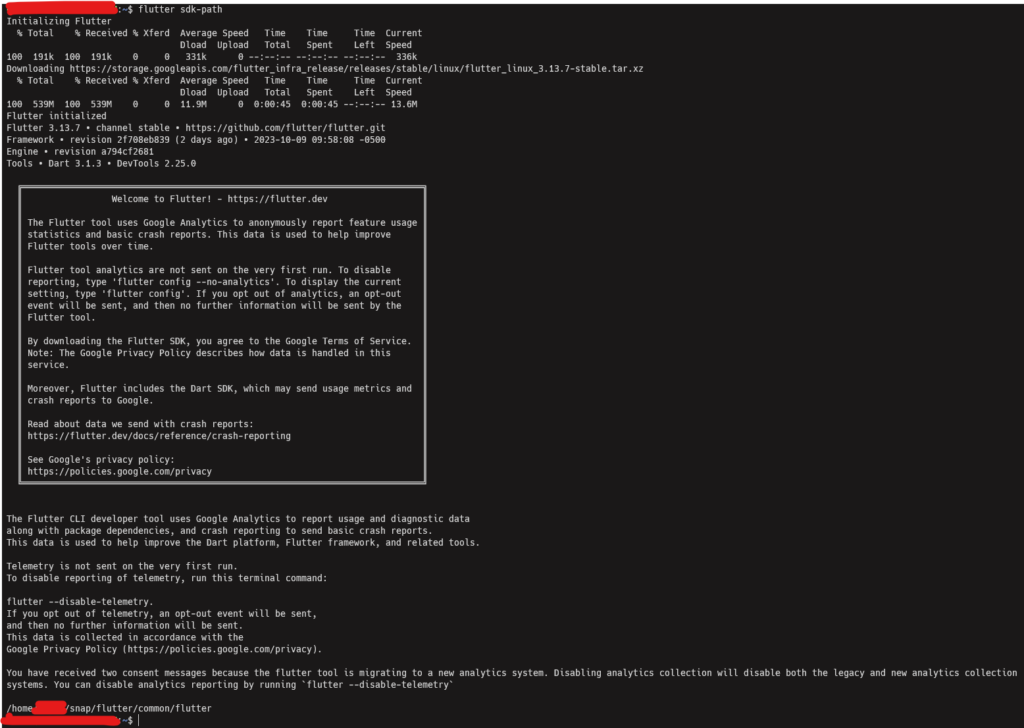
flutter sdk-path
flutterコマンドを初めて実行したときに初期化処理が行われるようです。
インストールの確認
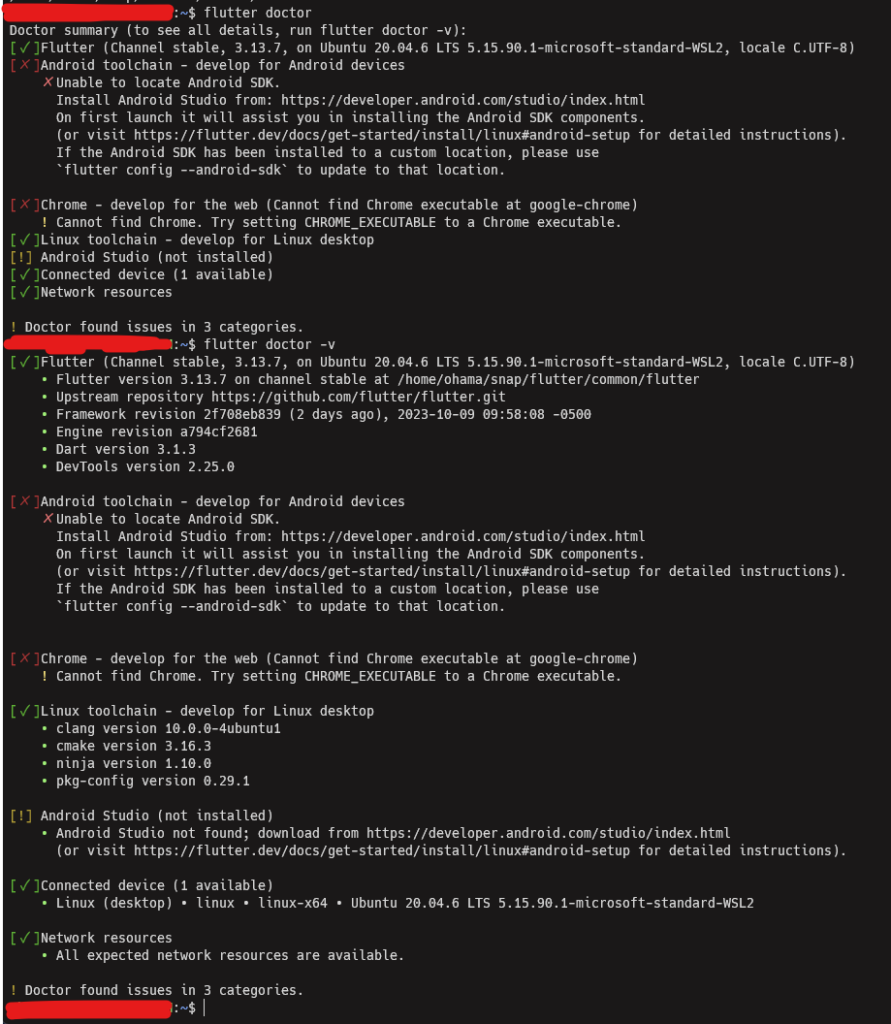
flutter doctor
flutter doctor -v以下のように出力されました。

一旦置いといてパスの確認をします。flutterとdartが互換性のあるバージョンになっている必要があるそうですが、どちらも初めて導入するので問題はないかと思います…。
which flutter dart私の環境では以下のように出力されました。
/snap/bin/flutter
/snap/bin/dartAndroidのセットアップ
公式手順ではAndroid Studioをインストールしているのですが、今回WSLでGUIのセットアップをしておらず、Android SDKがあればVSCodeでもいけるようなので一旦Android StudioはスルーしてAndroid SDKをインストールします。こちらを参考にしています。
WSL2でFlutter環境をできるだけクリーンに構築する(えみ)
と…ここまで書いた状態でプロジェクトのスケジュールに追われFlutterの環境構築から離れていましたが、Flutterのプロジェクトを作成してみたところうまく動かなかったため、WSLでの環境構築は放棄してwindows側にFlutter環境構築することにしました。SDKをインストールしたりと結構手間な印象でしたが、改めて調べてみるとVSCodeの拡張機能からSDKのインストールもでき簡単に環境構築できるようになっているようでしたので、あらためて記事を書きたいと思います。