こんにちは、からすぱんです。
寒いですね~。私事ですが、おこたを新調しました。
お値段以上のあのお店で、Nウォームなるこたつ布団に包まれるともう一瞬ですべてのやる気を奪われます。
めっちゃあったかくて最高だけど恐ろしい代物でした。さすがお値段以上、侮れません。
さて今回は前回に引き続きAWSのプロジェクトの作成について書いていきたいと思います!
アカウントにサインイン
まずは、前回作成したアカウントでAWSマネジメントコンソールにサインインします。

構築ソリューションを選択
今回はWebアプリがいいので「ウェブアプリケーションの構築」をクリック。
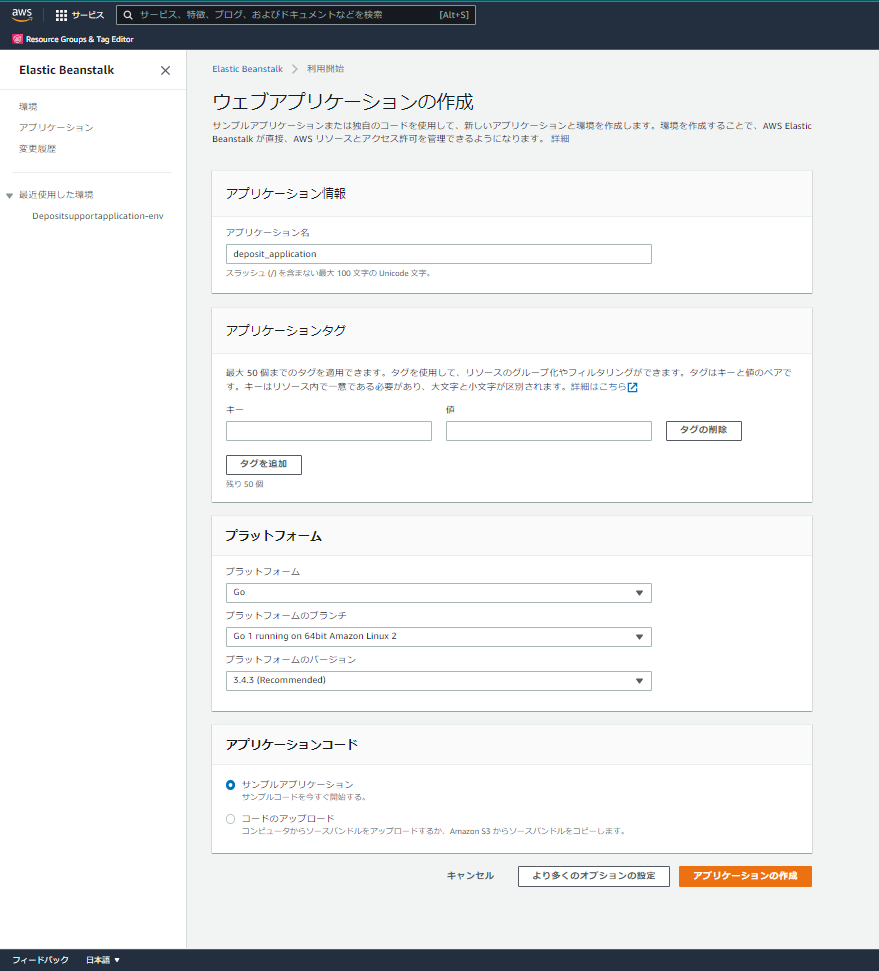
各項目を設定
下記の項目を設定します。
| 項目名 | 設定内容 |
| アプリケーション名 | アプリケーションの名前 |
| アプリケーションタグ | AWSリソースに関連付けられているキーと値のペア。 複数のAWSアプリケーションで使用するリソースを管理するためのもの。 |
| プラットフォーム | 動作環境を選択 |
| アプリケーションコード | サンプルコードで開始するか、既存コードを読み込むか選択 |

アプリケーションタグはちょっとよくわからなかったので空白に、プラットフォームは今流行ってるらしいGoを選択してみました。
設定が完了したら、「アプリケーションの作成」をクリック。
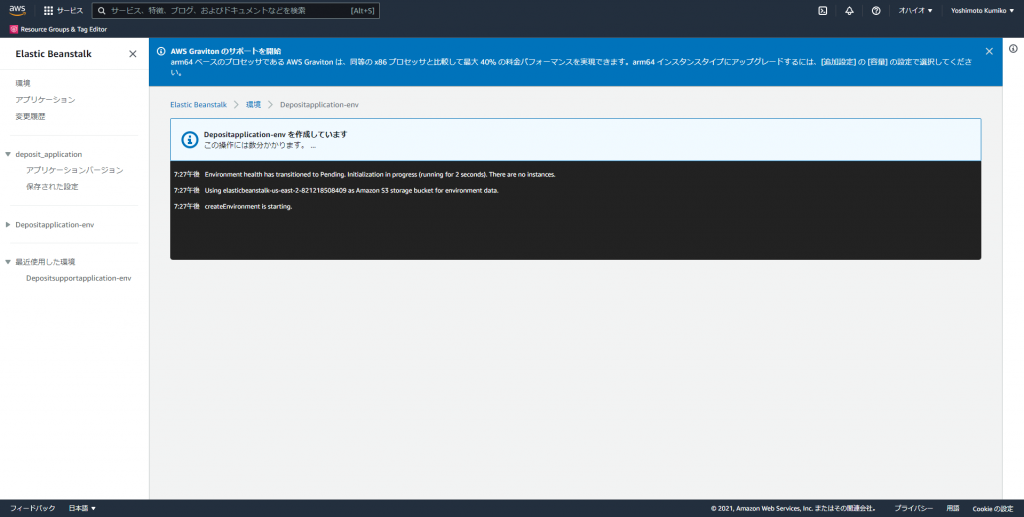
アプリケーションの作成を待つ
AWSさんがアプリケーションを作ってくれるので待ちます。

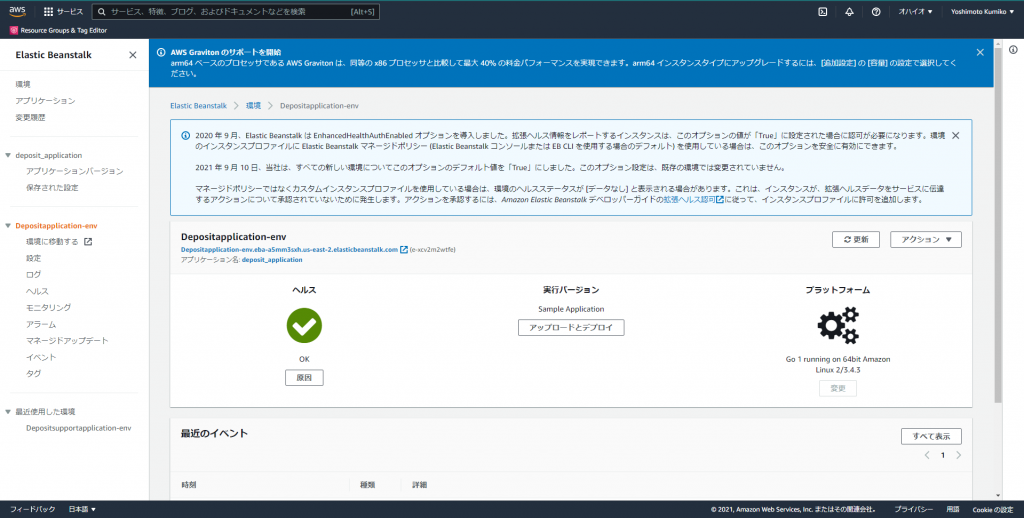
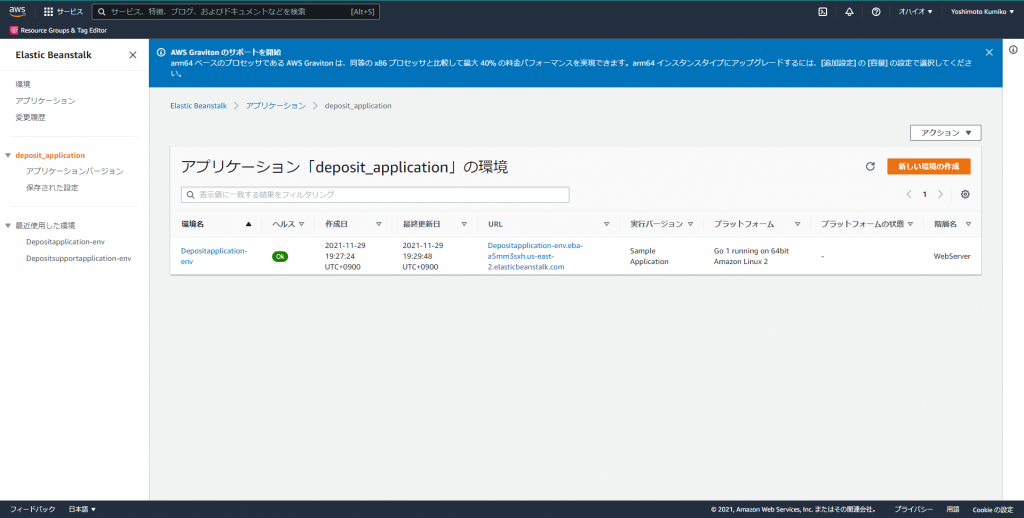
2分も待たなかったような、、ヘルスが「OK」表示になったら完了です。

環境ページを表示
アプリケーション名:≪設定したアプリケーション名≫をクリック。

作成されたアプリ画面を表示
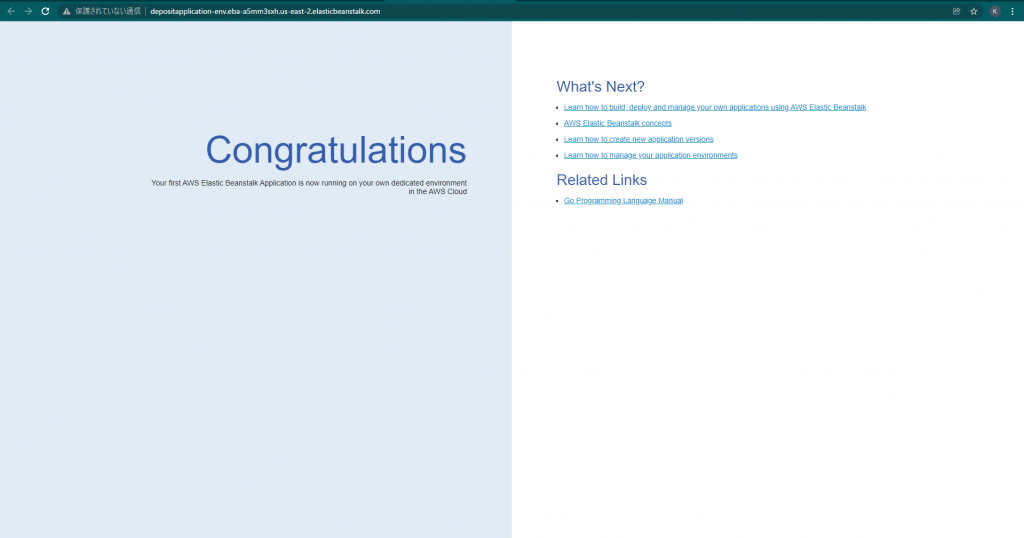
URLをクリック。

無事、アプリケーションが作成され、画面が表示されました!
しかし一体どこにソースコードがあるんだろう、、そしてどこからソースコードを編集するんだろうか、、
Go言語を選択したけど、PCにGoの環境を作らないといけないんだろうか、、
まだまだなぞはなぞのままです。
ということで、次回はいよいよ実装していきたいと思います!
それでは。