ついこの間までお花見の季節だったのに……もう夏が来てませんか?
時折かなり暑い日もあるように思えてならないこの頃です。皆様いかがお過ごしでしょうか。
ここ最近はスイパラに足しげく通い、胸焼けと戦いながらコラボカフェを満喫してヲタ活に励んでいます。トレーディングは悪い文明です。。。
私的な愚痴になりそうなのでカフェネタは置いといて、今日は個人的に苦手としているフロント側の気づきを残しておこうと思います。
ブログタイトルは久々に眼科へ行った感想であり本記事とは何ら関係ないです。
MaterializeCSS
公式のドキュメントを見るのが結局は一番の近道なんですが、Googleさんおすすめのcssフレームワークです。
cssはウェブサイトのデザインを指定するやつですね。私は毎度paddingとmarginに手玉に取られている雑魚です。
導入方法は簡単!公式を見よう!話したい内容ではないので丸投げです。 CDN (Content Delivery Network) を使えばインストール作業無しに使えるよ、くらいに留めておきます。
今回詰まったのは「Tab表示どないなっとんねん」という部分でしたので、詳細見ていきましょう。
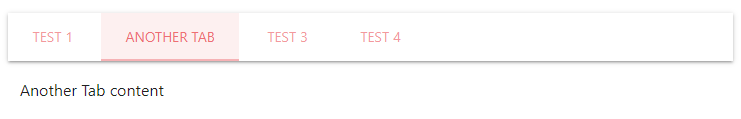
タブ表示自体はよくご覧になると思いますが、こんなんです。タブを切り替えることで一つの表示領域にタブごとの情報を表示させていると言えばいいのか、表現が難しいので見たほうがわかりやすいかと思います。
で、任意のタブを選択した際にどれ選んだのかわかりやすいように、アクティブなリストに色を付けたりしているわけです。

ピンクはちょっと、ということで「好きな色にしたろ!」とスタイルを書き足したりしていたのですが、下線部分がなかなかどうしてうまくいかないんですね。
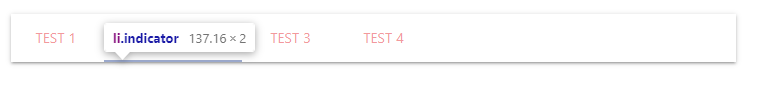
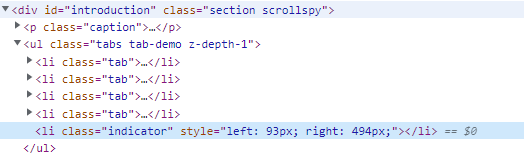
検証ツールで確かめても、borderとかついてなくて。この手の内容に疎いのでさっぱりわからず混乱していたのですが、よくよく見れば答えは簡単な話だったのです。


見つけた瞬間「そんなん聞いてないっすよォ!!!」でした。
cssでwill-changeを設定して「多分動くと思うんでよろしく」とブラウザに声かけといて、タブクリックの度にアニメーションでスタイルを書き換えることでインジケーターくんを移動させていたってわけです。
もしかしなくても周知の事実なのでしょうが、今月一のビックリでした。