みなさま、お疲れさまです。
今回は、業務で使っているjQueryのカレンダー表示についてを記事にしたいと思います。
jQueryのカレンダーのプラグインは何種類かあるかと思いますが、今回は「FullCalendar」についてまとめます。
下記URLが公式サイトです。
下記URLから「FullCalendar」をダウンロードします。
https://fullcalendar.io/docs/initialize-globals
ダウンロードしたフォルダの「examples」には、いろんなタイプの種類があるので
好みのベースデザインを選ぶことができます。
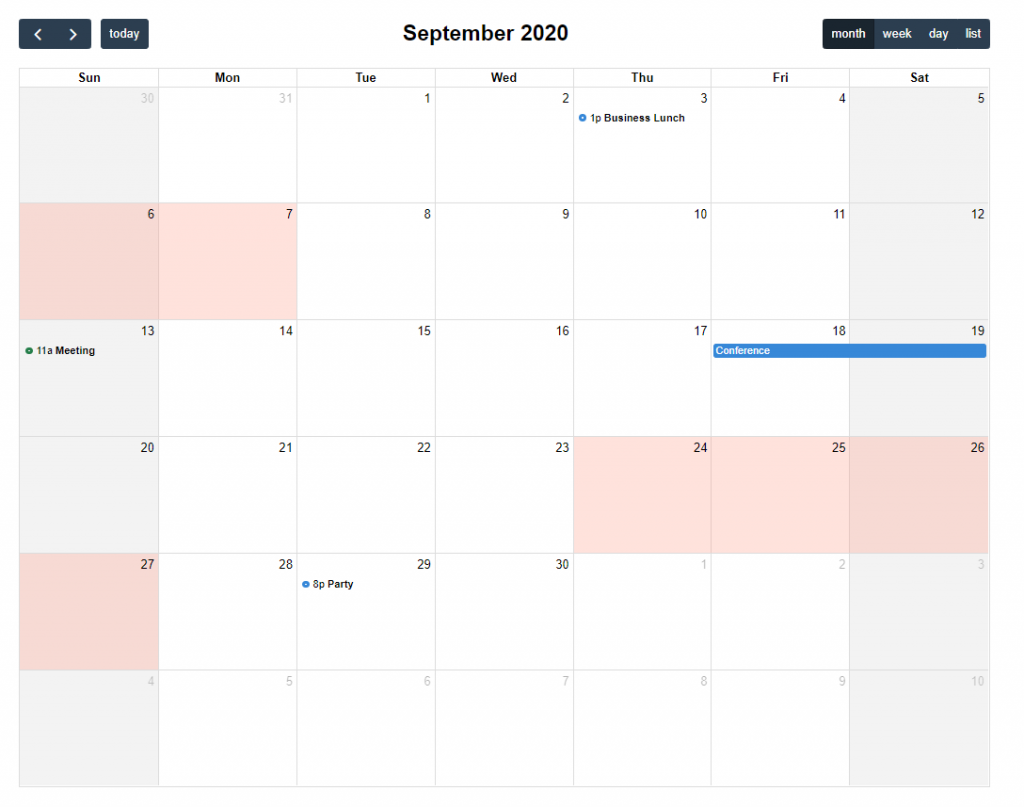
↓ background-events.htmlのサンプル

ここからさらにカスタマイズができます。
カレンダーは、下記で表示できます。
$(document).ready(function () {
var calendar = new FullCalendar.Calendar("#calendar", function () {
headerToolbar: { // カレンダーのヘッダー部分をカスタマイズ
left: "prev, next today", // ヘッダーの左部分
center: "title", // ヘッダーの真ん中部分
right: "dayGridMonth,timeGridWeek,timeGridDay", // ヘッダーの右部分(dayGridMonth:月表示ボタン、timeGridWeek:週表示ボタン、timeGridDay:日表示ボタン)
},
initialDate: "2022-06-10", // デフォルト表示日
editable: true, // スケジュールの変更を可能にする
height: 600, // カレンダーの高さをpxで設定
defaultView: "dayGridMonth", // デフォルトの表示内容
locale: "ja", // 日本語表記にする
select: function(info) { // 日付を選択したとき
},
eventClick: function (info) { // イベントを選択したとき
},
events: [ // イベントを登録
{
title: "event title", // イベントのタイトル
start: "2022-06-10 10:00", // イベント開始日時
end: "2022-06-10 12:00", // イベント終了日時
},
]
});
// カレンダーを描画
calendar.render();
});オプション次第でさらに自分好みのカレンダーが作成できます。
上記で記述した以外にもたくさんのオプションがありますので、気になった方は公式サイト等から調べてみてください◎