みなさま、お疲れさまです。
あっという間に12月で2022年が終わろうとしていますね。
みなさんはどんな1年になったでしょうか?
私は今年も特に変わりなくのほほんと過ごしていたら1年が経ってしまっていました、、、
来年こそは何か目標を立ててそれを達成できる年にできたらなあと思ってます。
本題
切り替えまして今回は、jQueryのプラグイン「FullCalendar」の日表示の時に日付をクリックで
小さいカレンダーが表示され、その中の日付をクリックすると日付が変更される処理についてまとめます。
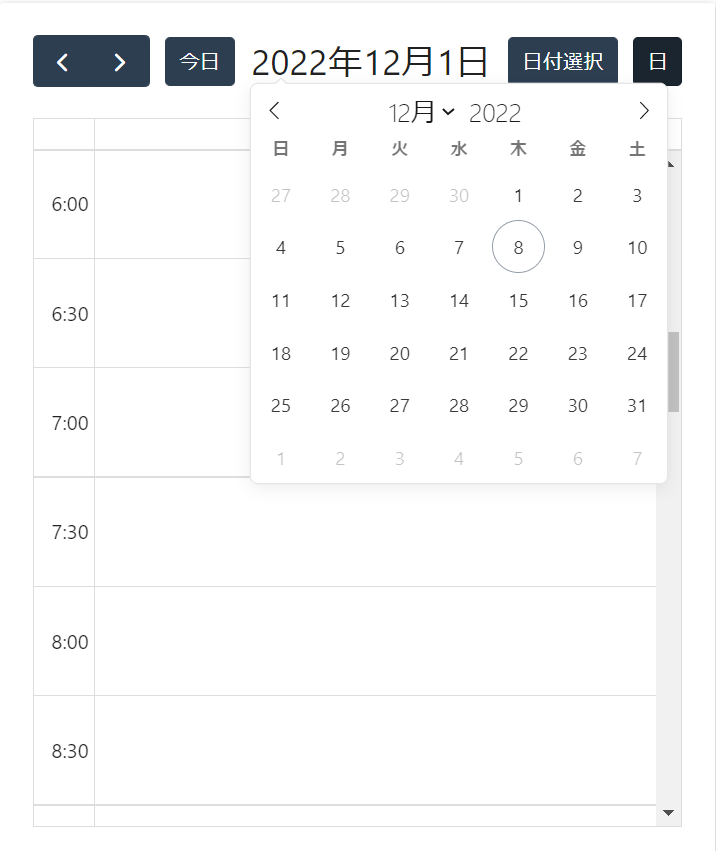
どういうことかというと ↓↓
①画像の日付部分をクリックしたらカレンダーが表示されます。(日付選択ボタンでも可)

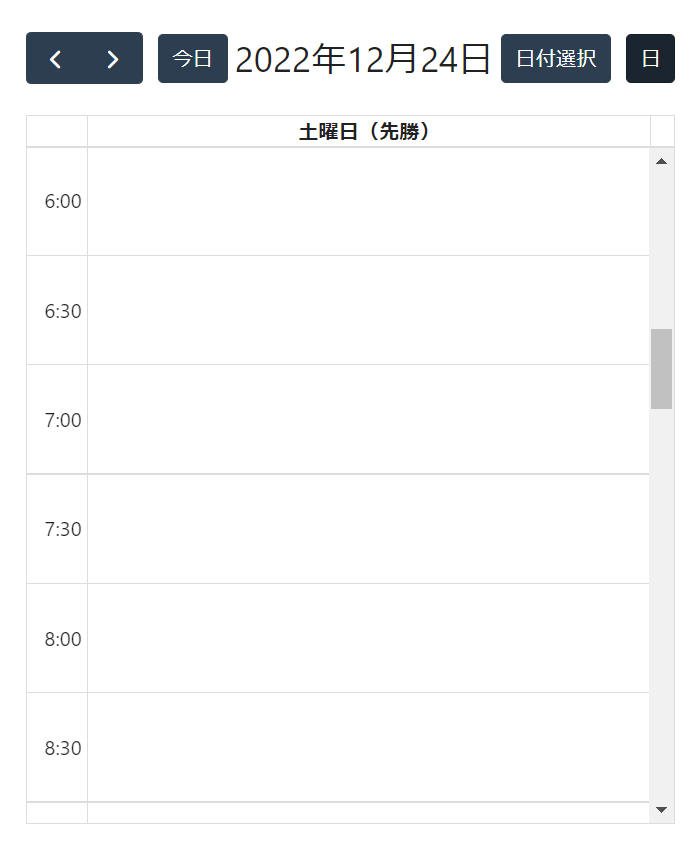
②小さいカレンダー内の日付をクリックする。(今回は12月24日)
③クリックした日付の日を表示する。

FullCalendarには日表示のほかに月表示や年表示があるので、
閲覧する日付を変更したいときは月表示や年表示に切り替えて日付を変更してもいいと思います。
ですが、今回は日表示のみにしたい、月表示や年表示に切り替えて日付変更するのが煩わしい場合に使えるかと思います。
ソースコード
// カレンダー
var calendar = new FullCalendar.Calendar($('#calendar'), {
plugins: ['interaction', 'dayGrid', 'timeGrid'],
selectable: true,
defaultView: 'timeGridDay',
header: {
left: 'prev, next today',
center: 'title',
right: 'calendar timeGridDay',
},
locale: 'ja',
allDaySlot: false,
slotLabelFormat: {
hour: 'numeric',
minute: '2-digit',
omitZeroMinute: false,
meridiem: 'short',
},
customButtons: {
// カスタムボタンを生成
calendar: {
text: '日付選択',
}
}
});
// flatpickrを設定
const setFlatpickr = (element) => {
$(element).flatpickr({
locale : "ja",
disableMobile: "true",
onChange: function (selectedDates, dateStr, instance) {
// カレンダーの日付を変更
calendar.gotoDate(dateStr);
},
});
}
$(window).on('load', () => {
// カレンダーの日付表示部分の要素にflatpickrを設定
changeCalenderDt(".fc-center");
// カレンダーの日付選択ボタン部分の要素にflatpickrを設定
changeCalenderDt(".fc-calendar-button");
$('select.flatpickr-monthDropdown-months').css("display", "inline");
});
※ 小さいカレンダーは、「Flatpickr」を使用しています。
※ カレンダーのカスタマイズはお好みでお願いいたします。
まとめ
FullCalendarは、gotoDate()関数を使うと引数で指定した日付に移動してくれるようです。
日付のクラスにFlatpickrを設定するのは、若干無理やり感はあったかもしれませんが、、、
今回は、カレンダー内でクリックした日付を表示するでしたが、
何かボタン等をクリックしてgotoDate()関数に任意の日付を引数に持たせればその日を表示する処理もできますね。
では、まだまだ早いですがみなさまよいお年を_(._.)_