みなさま、お疲れさまです。
今回は、GitHubで無料サーバーを構築することについてまとめていきたいと思います。
「GitHub Pages」を使うと無料で簡単にサーバーを構築することができるようです。
ただし、限定公開ができないこととPHP言語などのウェブサーバーアプリケーションは
動作しないので注意が必要です。
構築手順
1. リポジトリを作成する。
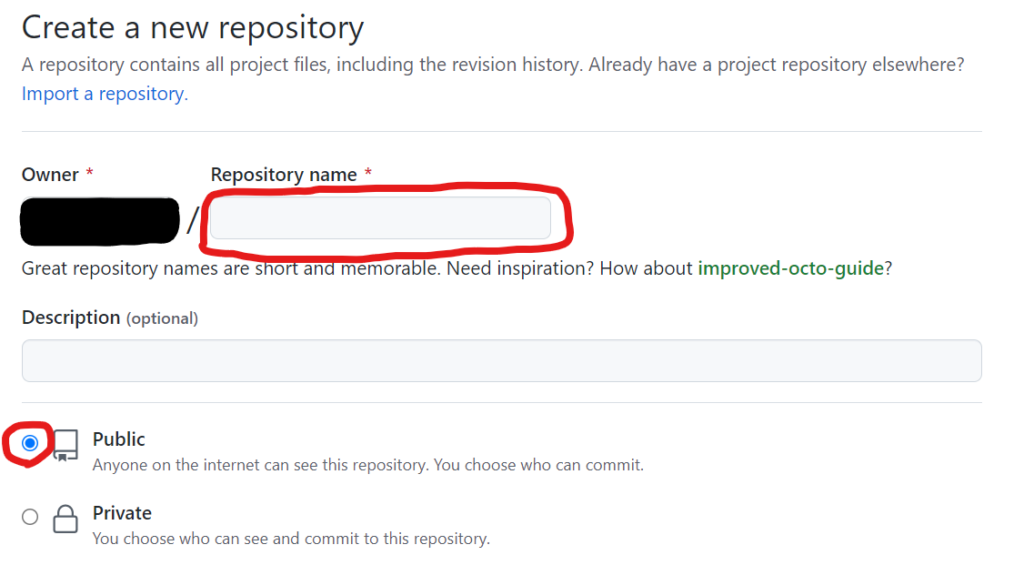
早速リポジトリを作成します。
(既にある方は、「5」まで読み飛ばしてください。)

「Repository name」に適当な名前を入力し、公開範囲を「Public」に設定します。
以上が完了したら、「Create Repository」をクリックしてください。
2.リポジトリをクローンする。
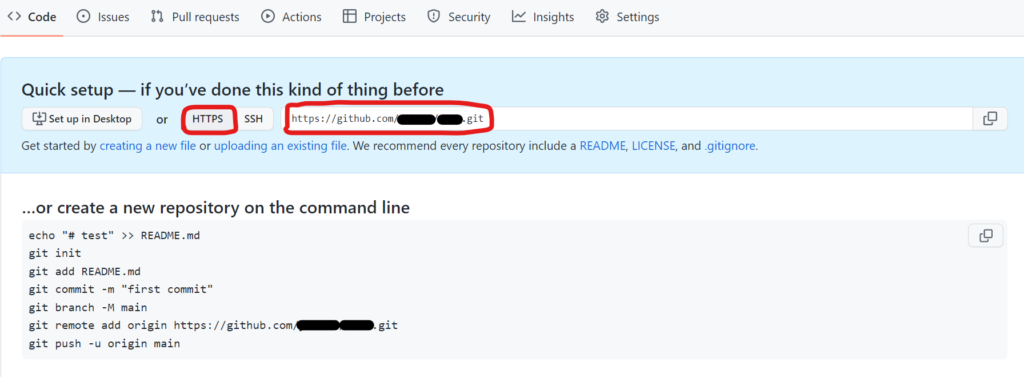
次は、作成したリポジトリのソースコードをクローンします。
コマンドプロンプトを開いて保存する任意のフォルダに移動します。
下記のコマンドでソースコードをクローンしてください。

cd [任意のフォルダのパス]
git clone [画像の赤で囲んでいるHTTPSのURLの部分]
3.HTMLファイルを作成する。
「index.html」ファイルを作成します。
内容は任意のものを作成してください。
(例)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>テストサイト</title>
</head>
<body>
<h1>Welcome My Page!</h1>
</body>
</html>
4.作成したファイルをコミット&プッシュする。
コミットやプッシュは、GUIツールを使うと簡単にコミットができます。
一応こちらにはコマンドでのコミット&プッシュを紹介しておきます。
git add index.html
git commit -m "任意のコメント"
git push origin [master(プッシュ先のブランチ)]
5.Webブラウザでアクセスする。
Webブラウザで「https://ユーザー名.github.io/[作成したリポジトリ名]/index.html」へアクセスしてください。
作成した「index.html」の中身が表示されたら成功です。
以上が手順内容です。
簡単にWebブラウザに公開することができるので、ぜひやってみてください。